"Will my website meet its goals? Can it truly succeed given the competition we have today?" Many website owners and designers think about this.
Statistics reveal a stark reality: 90% of websites fail online. This fact highlights the importance of creating websites that serve their target audiences effectively, which requires a deep understanding of user needs and preferences.
Feedback acts as a critical bridge between website creators and their audience. It offers direct insight into user experiences, preferences, and pain points. Feedback gives you a clearer picture of what works and what doesn't. This knowledge is invaluable, as it informs necessary adjustments and enhancements.
To get feedback effectively, you have several website feedback tools available online.
In this article, we’ll explore the top website visual feedback tools available in 2024. These tools will empower you to collect valuable insights directly from users. Ultimately, the right feedback tool can differentiate between success and failure. Let's explore the options to help make your website a success story.
Why Do You Need a Website Feedback Tool?
50% of all consumers think that the design of a company's website plays a crucial role in the brand's overall success. A website feedback tool is essential if you are involved in website design and development. It provides a direct line to user insights and experiences. This tool enables designers and developers to understand what users love, what confuses them, and what elements they believe could enhance their experience.
Here are the top reasons why you must use a website feedback tool:
1. Identify Bugs and Issues
One of the primary roles of feedback tools is to spotlight bugs and technical problems that users encounter. Even the most thorough internal testing might not uncover every issue. Feedback tools allow users to report problems directly. You can use it to fix quick issues and improve the overall user experience.
2. Facilitate Continuous Improvement
New design trends can emerge anytime, and user expectations can change quickly. Feedback tools offer a window into these shifts. You can get feedback regularly to keep a website current and user-centric. This constant flow of information is vital for ongoing website optimization.
3. Enhance User Satisfaction and Loyalty
When users see their feedback leading to real improvements, it reinforces their value to the website. This recognition can convert users into loyal followers. It promotes a stronger connection with the brand and a higher likelihood of returning to the website.
4. Better Collaboration for Website Excellence
Website design feedback tools collect user feedback that can be a common ground for discussion among designers, developers, content creators, and marketers. Teams can share insights gained from real user experiences and unite with a focused goal: optimizing the website to better meet user needs. This collaborative approach helps you scrutinize and enhance your website based on direct feedback.
Top Website Feedback Tools in 2024
Here’s a look at top website feedback tools:
1. ruttl

ruttl is an AI-powered website feedback tool that revolutionizes how developers, designers, and project managers collaborate and refine websites. It offers an intuitive interface that allows teams to directly annotate and edit live websites or static design files in real time. This direct interaction with the website streamlines the feedback process. It enhances productivity and ensures that the final product aligns closely with user expectations and design goals.
Key Features
- Real-Time Editing and Feedback: Users can edit and leave feedback directly on live websites or design files.
- Version Control: Track changes made during design and development. Teams can compare versions and revert to previous iterations if needed.
- Wide Compatibility: The app seamlessly across various platforms, including WordPress, Shopify, Custom HTML + CSS, Webflow, Instamojo, and more.
- 3000+ integrations through Zapier: Integrate ruttl with popular project management and design tools to streamline workflows and reduce the need for multiple platforms.
- Guest Commenting, No Sign-up Required: ruttl supports guest commenting. Clients and guests can leave feedback without creating an account. Share projects easily. Gather comments swiftly.
2. Invision

InVision is a tool that helps improve user experiences through interactive designs. It's perfect for design teams wanting an easy-to-use interface. InVision makes controlling the design process straightforward. It turns wireframes and designs into interactive mockups, ensuring users enjoy great experiences.
Key Features
- Digital Whiteboard: Sketch ideas and collaborate in real time.
- Animated Reactions: Add fun and engagement to feedback.
- Collaboration Tools: Work together smoothly on designs.
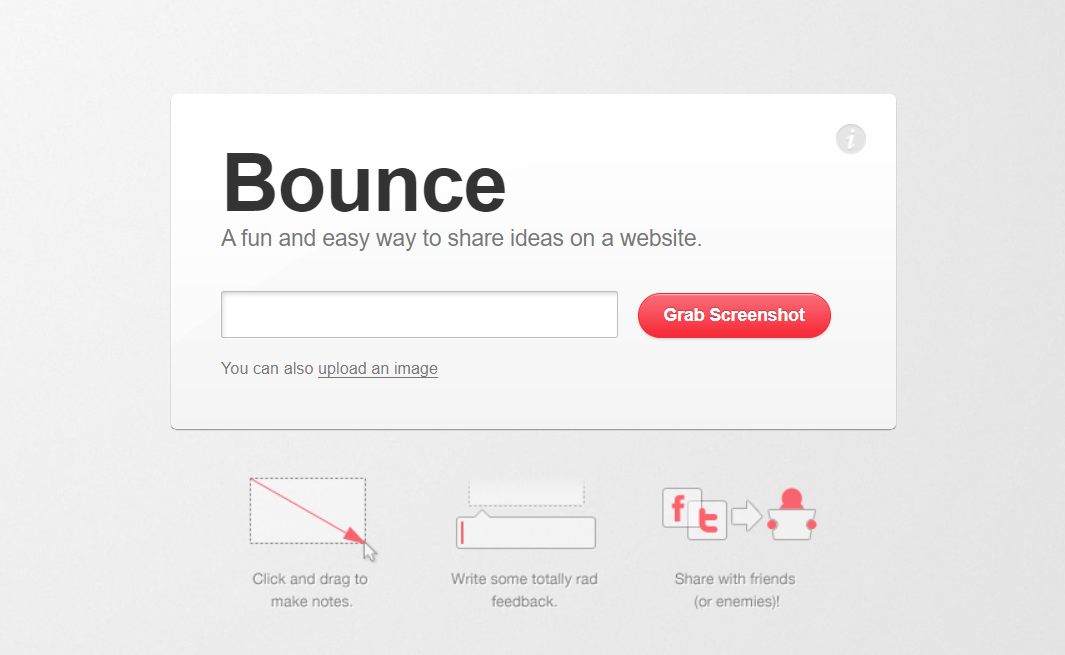
3. Bounce

Bounce is a straightforward tool for web page reviews, ideal for teams looking to share and collaborate on website feedback. You just need to enter a URL and capture a screenshot of the page or upload an image file. Adding notes and comments to particular sections is effortless. Bounce facilitates sharing through a link as it emphasizes targeted feedback for web pages.
Key Features
- User-Friendly Interface: Easy to navigate and use.
- Quick Feedback: Fast note and comment addition on web pages.
- No Installation: Access directly online without installing software.
- Free: Available at no cost.
4. Figma

Figma is a versatile design tool tailored for UI/UX design and prototyping. It streamlines the way teams collaborate on creating and refining designs. Real-time collaboration allows team members to work together seamlessly, no matter their location or device. Figma offers complete project transparency. It simplifies the workflow and enhances the efficiency, consistency, and accuracy of the design process.
Key Features
- Real-Time Editing and Commenting: Facilitates instant collaboration on designs.
- Version History: Tracks changes and revisions for easy reference.
- Prototyping Capabilities: Allows for the creation of interactive prototypes.
- Dev Mode: Go faster and easily from design to development mode.
- Scale Design and Development: Supports scaling projects efficiently.
5. Marker.io

Marker.io is a design feedback tool that directly transfers feedback from your website to your project management tools. It eliminates the hassle with a widget that allows clients to easily report issues in three steps, automatically including all relevant technical data for developers.
Key Features
- Simple 3-Step Feedback Process: Report issues directly from the website.
- Automatic Technical Data Attachment: Includes URL, browser, OS info, and more.
- Screenshot Annotations and Markup: Offers arrows, text, shapes, blur, and emojis for clear feedback.
- 2-Way Integrations: Syncs with popular PM tools like Asana, Jira, and Trello.
Wrapping Up
Now, you have a solid option for collecting website feedback. When selecting the right tool, keep two things in mind.
- First, consider how the tool integrates with your current workflow. Ease of use and integration can significantly impact your team's efficiency.
- Second, consider the tool's ability to adapt to various web platforms.
ruttl stands out in both aspects. It offers seamless integration with numerous web technologies and simplifies the feedback process. This makes ruttl a compelling choice for your website feedback needs. Sign up for free and see what more you can do with ruttl.
