More than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products
How it works
Start adding comments in just 30 seconds

1. Create a project
Log into your ruttl account and create a new project.

2. Add Any URL
Just copy and paste any website URL during the project creation.
3. Start Commenting
Click on any part of the website and start leaving comments on the live website.
Website Commenting Features

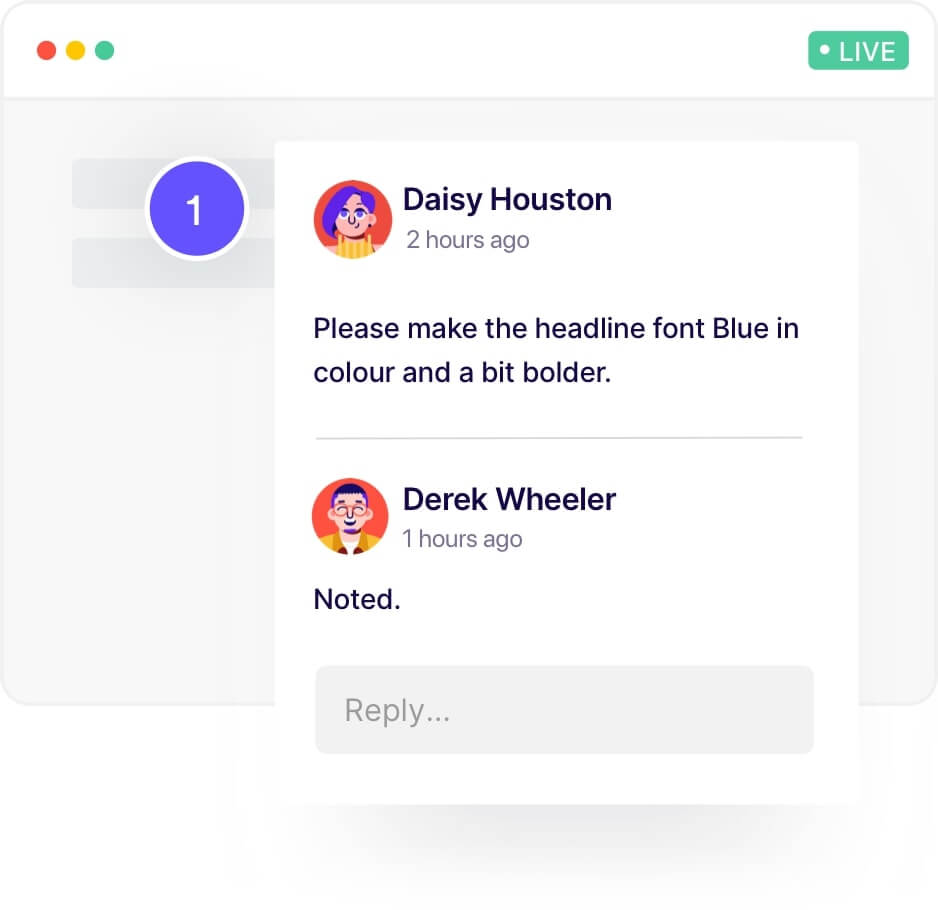
Leave comments on live webpages & static images
Share feedback through real-time comments and review them any time.

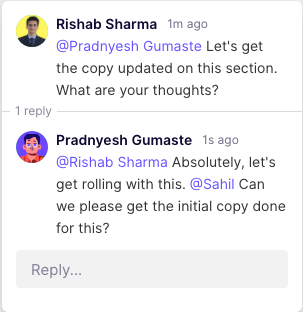
Tag your teammates to assign comments as tasks
Collaborate with your colleagues and assign them deadlines, tasks on the go.

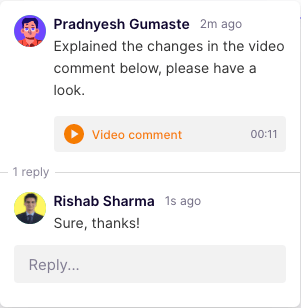
Leave video comments
Provide specific feedback through visual comments and simplify web review.
Guest commenting - Clients can comment without logging in
Simply send a shareable link to your clients, they could comment without the need of signing up.

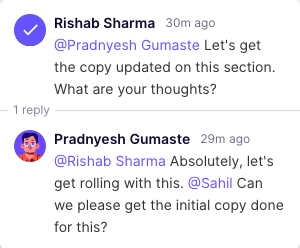
Comments can be resolved once done
Review all the comments that were assigned. Your teammates can mark them done once the tasks are completed.
Review mobile web
Know how the mobile web version appears and make iterations by inspecting CSS whenever you like.
40,000+ companies are using ruttl to save time and money on their projects
ruttl solves a lot of usecases

UI/UX Designer — Get your designs coded pixel perfectly
As a designer, it’s really important that your design and code match perfectly. ruttl allows you to edit the staging link so you can share the exact values with the developers to create pixel perfect designs.

Developers — Reduce coordination time by collecting exact CSS values
As a developer, you get exact values of the changes needed to be done on the webpage. These changes can be found under the Activity Tab. You can just copy and paste the same on your main source

Clients — Give timely feedback, review changes, and see your ideas come to life
Clients are included in every step of the project with ruttl. Through ruttl's Preview mode, clients can make sure the designs align with their vision and switch to Comment mode to offer clear & contextual feedback for any changes they'd like.

Project managers — Manage multiple web design projects easily with a bird's eye view of every single activity
With ruttl, project managers can clearly see the progress on a project. All comments and suggestions are in a single spot to guide changes, resolve pain points, and ensure that the project is moving forward at the right pace.

Content Writers — Visualize how the content looks on the website
As a content writer, you no longer have to use word documents in order to send website copy. Write the content directly on the live website and visualize how it looks with the design. Word limits are a problem no longer!

Agencies — Work efficiently on multiple project and never miss a deadline
Agencies can work on multiple web projects seamlessly and invite clients to review and provide feedback. This saves a lot of time and money by reducing the coordination hours between developers and designers.
To know about the competitive advanatges of ruttl, check out our alternatives page.
The Fastest Way To
Comment On Websites
Comment on any live website, webpage or static image with Ruttl. The easiest way to start collecting or sharing feedback through comments, with clients and teammates.
Based on 100+ reviews on