website feedback tool
,now powered by AI
Add
website feedback
with comments, directly on live websites, and also make real-time edits integrated with generative AI. No more clumsy emails or screenshots.
More than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products
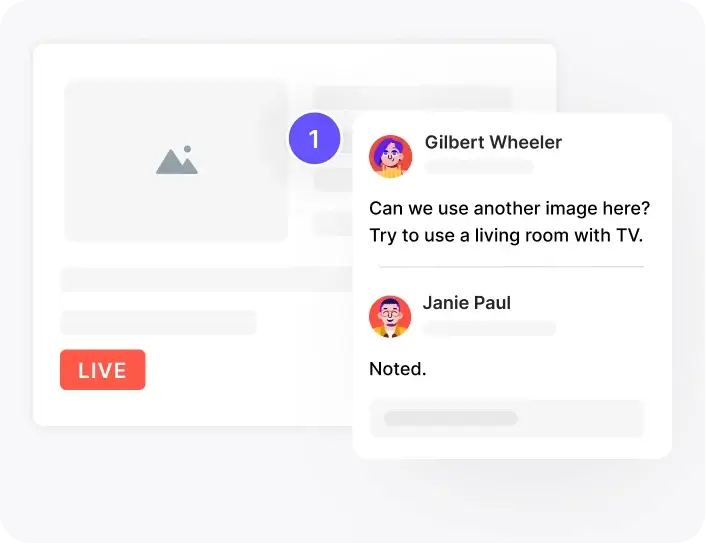
collect feedback on websites

Comment directly on live websites
Add pixel-pinned contextual comments directly on any live website to share your feedback.

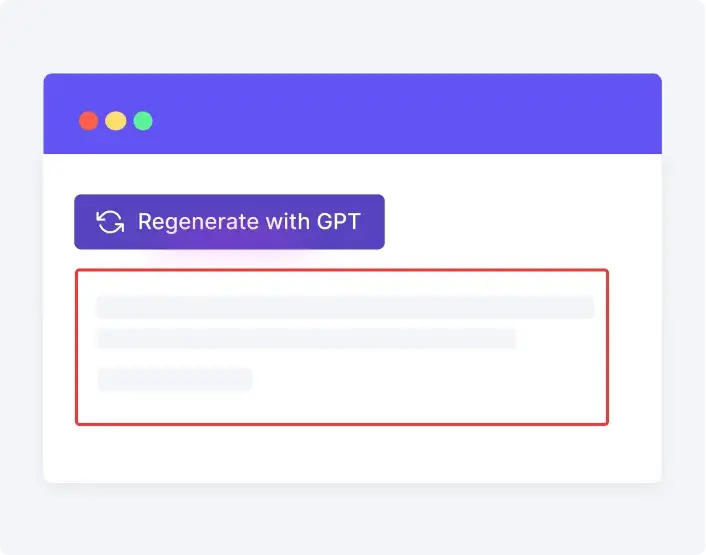
Edit Content
Effortlessly edit and rephrase web page content in real time with our AI text generator. Content editing has never been easier!

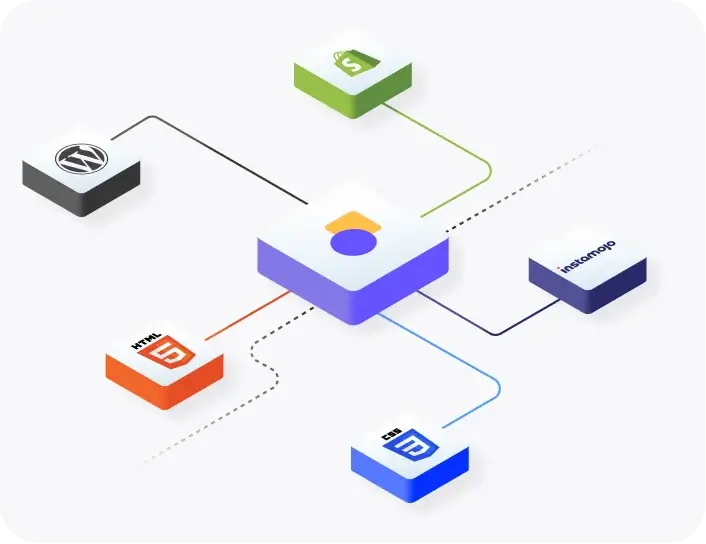
Platform-Agnostic
Works with everything - WordPress, Shopify, Custom HTML + CSS, Webflow, Instamojo, & more!

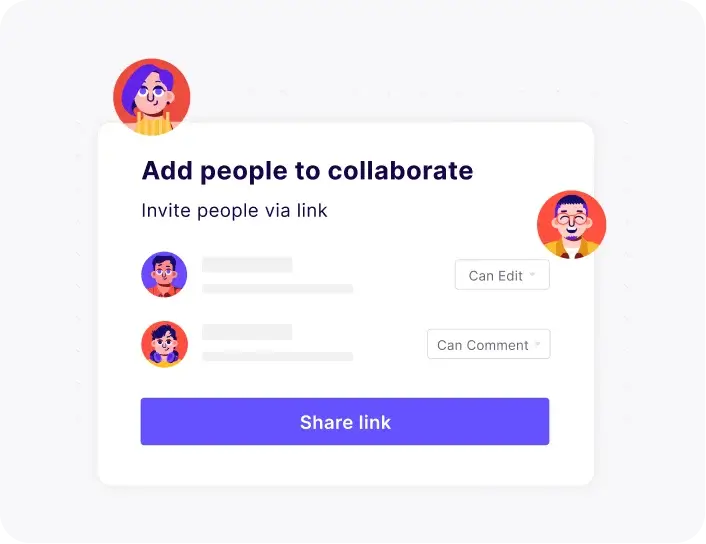
Guest Commenting for guests and clients
Share the project with your clients & get comments from them - all without them needing to sign-up!
Packed with features for your most productive team work yet

Chat live with your team
Share attachments, reference URLs or bug encounters via real-time chat with your project members.

View & Inspect CSS
Share precise changes for font size, alignment, margins, paddings and more in real-time with your developers!

Integrated with needed tools
Receive notifications for new tickets through your preferred tools such as Slack, Trello, Asana, ClickUp, Jira or Zapier.

Replace Images
Quickly replace images and view website changes in real-time.

Add Versions
Add multiple versions for your files & access them anytime later - including all comments!

Add Video Comments
Give feedback through textual comments or screen records.
Advanced Bug tracking tool for QA teams
Streamline your QA workflow — Set yourself free from the endless emails within your team, enable seamless collaboration and efficient product management.

 Slack
Slack



