In today's digital age, having a well-designed website is essential for any marketing team. It serves as the online face of your brand and a primary touchpoint for your customers.
According to Blue Corona's survey, 48% of people cited a website's design as the number one factor in deciding the credibility of a business. As such, marketing teams must be able to edit and optimize their websites efficiently.
However, the challenge that marketing teams often face is editing websites without coding experience. Traditionally, website editing required knowledge of HTML, CSS, and other programming languages, making it a daunting task for non-coders.
This article aims to provide a step-by-step guide on how to edit websites like a pro, even without coding experience.
Understanding Website Editing
Although coding is essential to editing a website, non-coders can now edit websites using intuitive tools and platforms that require no coding experience.
Website editing encompasses updating and modifying a website's content and design elements to maintain its relevance, user-friendliness, and overall appeal. It involves various aspects, such as text, images, layout, and coding, to ensure the website remains engaging, visually appealing, and optimized for search engines.
The basics of website editing: text, images, and layout
1. Text
The content on your website plays a critical role in conveying your message, promoting your brand, and engaging your audience.
Effective website editing involves checking and updating the text content for grammar, spelling, and punctuation errors and ensuring consistency in tone and style. Additionally, the text should be structured using headings, subheadings, and bullet points to improve readability and provide a clear information hierarchy. For a smoother workflow, you can also take advantage of a paraphrasing tool to explore different wordings and improve content clarity while preserving the intended meaning.
2. Images
Visual elements like images, videos, and graphics can enhance the overall appearance of a website, making it more engaging and appealing to users.
When editing your website, you need to ensure the images are relevant, high-quality, and properly optimized for web use. This includes resizing, compressing, and adding appropriate alt tags to make them accessible and SEO-friendly. Furthermore, maintain a consistent style and format for all images across your site.
3. Layout
The layout of your website should be clean, organized, and easy to navigate. This involves arranging elements logically, using whitespace effectively, and ensuring your site is responsive and mobile-friendly.
- Editing your website's layout may involve the following:
- Modifying the template or theme.
- Adjusting the navigation menu.
- Reorganizing content sections to enhance user experience and boost conversions.
The role of coding in website editing
Coding is an integral part of website editing, as it involves working with the underlying code that powers the website's functionality and appearance. HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript are the most common coding languages in web design and development.
- HTML is responsible for the basic structure and content of a web page;
- CSS controls the visual presentation and styling;
- JavaScript enables interactivity and dynamic content.
Proficiency in these coding languages allows you to make granular changes to your website. You can customize the website's appearance and functionality to suit your needs. For instance, you can adjust the typography, colors, and animations or add interactive features like forms, sliders, and galleries.
How to edit websites without coding experience
Thankfully, you don't need to be an expert coder to edit your website effectively. With the advent of user-friendly content management systems (CMS), website builders, and visual editing tools, individuals with no technical background can create and maintain professional-looking websites.
1. Content management systems (CMS)
Platforms like WordPress, Wix, and Squarespace have made website creation and editing accessible to non-coders. These CMS platforms provide pre-built templates and drag-and-drop editors. A vast library of plugins and add-ons allows users to modify text, images, and layouts without writing any code. With these tools, non-coders can manage and update their websites with ease.
2. Visual editing tools
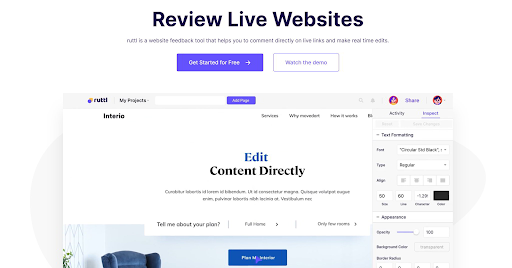
Tools like ruttl enable non-coders to edit websites directly through their web browsers. ruttl is a visual feedback and collaboration tool that allows users to make real-time edits on live websites without needing any coding knowledge. It simplifies website editing by providing an intuitive interface to adjust text, colors, images, and other design elements.

ruttl streamlines the collaboration process, as team members can leave comments, annotations, and suggestions directly on the website. This makes ruttl an ideal solution for teams working together on website projects.
3. Website builders
Website builders like Weebly, Shopify, and Webflow are another option for non-coders looking to edit websites without coding experience. These platforms offer a range of pre-designed templates and a user-friendly interface that allows users to create and edit web pages using drag-and-drop functionality.
Many website builders also include built-in SEO features, analytics, and integrations with third-party services, making it easier for non-coders to manage and optimize their websites effectively.
4. Plugins and third-party tools
Many CMS platforms and website builders support plugins and third-party tools that can further simplify the website editing process for non-coders.
For example, WordPress users can use visual page builders like Elementor or Divi to design custom layouts, add advanced functionalities, and modify their websites without touching code. These plugins and tools can significantly enhance the capabilities of a website, allowing non-coders to create feature-rich and visually appealing sites.
Edit Websites in 4 Easy Steps (With No Coding Experience)
ruttl is one such tool that simplifies the website editing process for non-coders. It is a visual feedback and collaboration tool designed to help marketing teams edit websites without writing a single line of code.
Here are four easy steps to edit websites using ruttl:
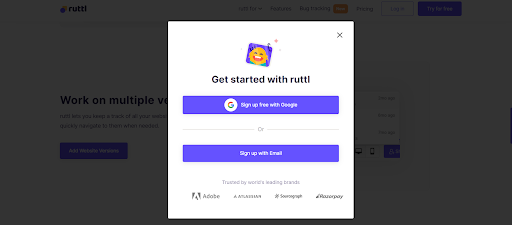
1. Setting up an account and accessing a website for editing

To start, sign up for a ruttl account and log in. Add your website by entering its URL, and ruttl will generate a visual representation of your site, which you can edit directly.
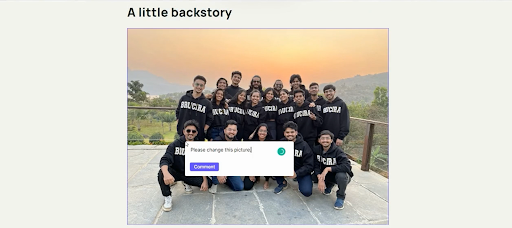
2. Using the commenting feature to provide feedback and collaborate with team members

One of the unique features of ruttl is its ability to facilitate collaboration among team members. You can leave comments on specific website elements, allowing for clear communication and seamless collaboration. This feature helps marketing teams collaborate and make informed decisions on website edits.
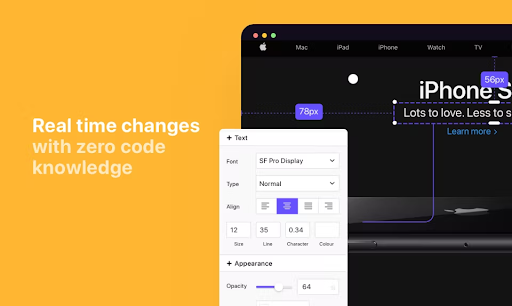
3. Editing text, images, and layout using ruttl

With ruttl, editing text, images, and layout is as simple as clicking on the desired element and making changes directly on the visual representation.
For example, you can adjust the font size, style, and color of the text or replace images with new ones by simply uploading them. This intuitive approach to website editing allows non-coders to make changes without any coding experience.
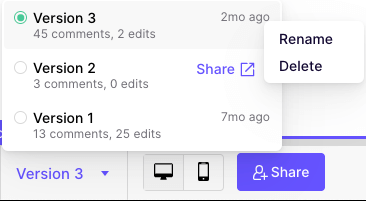
4. Using version control to track changes and revert to previous versions if necessary

ruttl offers version control capabilities, enabling you to track changes and revert to previous versions of your website if needed. This feature benefits marketing teams as it allows them to experiment with different designs and layouts without the risk of losing previous work.
Tips For Effective Website Editing
1. Keeping design and branding consistent
One of the most important factors in creating a successful website is consistency. Your site should look and feel the same from one page to another and from one section to another.
If your site has different colors, fonts, or styles for different sections, then visitors won't be able to find their way around easily. According to a study by Marq (formerly Lucidpress), consistent branding can increase revenue by 20% or more. To achieve this consistency, do the following:
- Focus on maintaining a uniform visual language across your website.
- Utilize a color palette that reflects your brand identity.
- Use typography that aligns with your branding guidelines.
- Make sure that images and multimedia elements follow a consistent style.
- Create templates for specific content types, such as blog posts or product pages, to ensure they all adhere to the same design principles.
By maintaining design and branding consistency, you create a cohesive user experience and build trust and recognition among your target audience.
Consistency in design elements helps users associate specific visual cues with your brand, increasing brand recall and loyalty. It also ensures that your website looks professional, polished, and purposeful. All this can positively impact users' perception of your brand's credibility and trustworthiness.
2. Prioritizing user experience and navigation
Prioritizing user experience and navigation is essential when you're editing your website. This means that you need to easily access the information you need and find things quickly on your website.
Why?
A Forrester study found that a well-designed UX could improve conversion rates by up to 400%. This means you must ensure your content is well-organized and easy to access, especially if you want them to stay on your site for longer than five minutes.
To enhance UX, you need to ensure that:
- Your website's navigation is intuitive and straightforward.
- You use clear, descriptive headings and labels to make it easy for users to find what they want.
- You avoid cluttering your pages with excessive content or visual elements and focus on a clean, organized layout.
Regularly analyze user behavior and feedback to identify areas for improvement and optimize your website for better user engagement.
To gather user feedback, consider implementing surveys, feedback forms, or even conducting user testing sessions. These methods enable you to collect qualitative data that complements the quantitative data from analytics tools.
Leveraging user behavior analysis and feedback also helps you identify trends and changes in user expectations over time. This ongoing evaluation ensures that your website remains relevant and aligned with your audience's evolving needs, leading to higher user satisfaction and increased brand loyalty.
3. Testing website changes before publishing
You can't fix what you don't know is broken. And that's why it's so important for web developers, designers, and marketing teams to test new designs and changes before going live.
A report by AmazonAWS reveals that 88% of users are less likely to return to a website after a poor experience. So, you must ensure your changes don't negatively impact user experience.

For a better user experience, you can do the following:
- Utilize staging environments to test new features, layout modifications, and other updates.
- Test for cross-browser compatibility
- Verify that your website displays correctly on various devices, including desktops, tablets, and smartphones.
A responsive website enhances the user experience and improves your website's search engine rankings, as search engines prioritize mobile-friendly sites.
To effectively check the responsive elements, examine your website's layout and design components on different devices and screen resolutions, such as navigation menus, images, text, and forms. This will help you identify any issues arising from varying screen sizes and orientations.
Consider using browser developer tools like ruttl, which allows you to simulate different screen sizes (mobile and desktop) in your browser. Online tools and services, such as BrowserStack or LambdaTest, enable you to test your website's responsiveness across multiple devices and browsers efficiently.
4. The importance of SEO in website editing
Every day, millions of people utilize search engines to search for information. According to BrightEdge, 68% of online experiences begin with a search engine, making optimizing your website for search engines essential.
If you want your website to appear at the top of search results, then you need to ensure it is optimized for search engines.
To optimize your website for search engines, focus on various aspects of SEO, such as on-page optimization, off-page optimization, and technical SEO.
- On-page optimization involves creating high-quality, relevant content, using descriptive title tags and meta descriptions, and strategically placing keywords throughout your website. Optimizing your website's images, ensuring proper use of header tags, and creating internal links can enhance on-page SEO.
- Off-page optimization focuses on factors external to your website that influence search engine rankings. This includes earning backlinks from reputable websites, engaging in social media marketing, and promoting your content through various online channels.
- Technical SEO involves optimizing your website's structure and performance to ensure search engines can crawl, index, and rank your content effectively. This includes addressing site speed, mobile-friendliness, and secure connections (HTTPS).
You'll increase your website's visibility and attract more organic traffic by incorporating SEO into your website editing process.
Conclusion
Editing websites like a pro without coding experience is entirely achievable with the right tools and strategies. By leveraging user-friendly content management systems, visual editing tools, and website builders, even non-coders can create and maintain professional, engaging, and high-quality websites.
By harnessing the power of ruttl, marketing teams can quickly and easily improve their website's look and functionality, resulting in a more engaging and visually appealing online presence. This, in turn, leads to better user experiences, increased conversions, and a stronger brand identity.
So, don't let the lack of coding experience keep you from creating and maintaining a professional, high-performing website. Sign up for free to embrace the convenience and flexibility offered by ruttl and elevate your website editing game to new heights.
