Best Website Annotation Tool for Designers & Developers
Annotate web pages easily by adding comments, editing CSS elements and sharing precise design feedback.

Based on 100+ reviews on



More than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products
How it works
Start Annotating Webpages in Just 10 Seconds
1. Create a project
Log into your ruttl account and create a new project.
2. Add Any URL
Just copy and paste any website URL during the project creation.
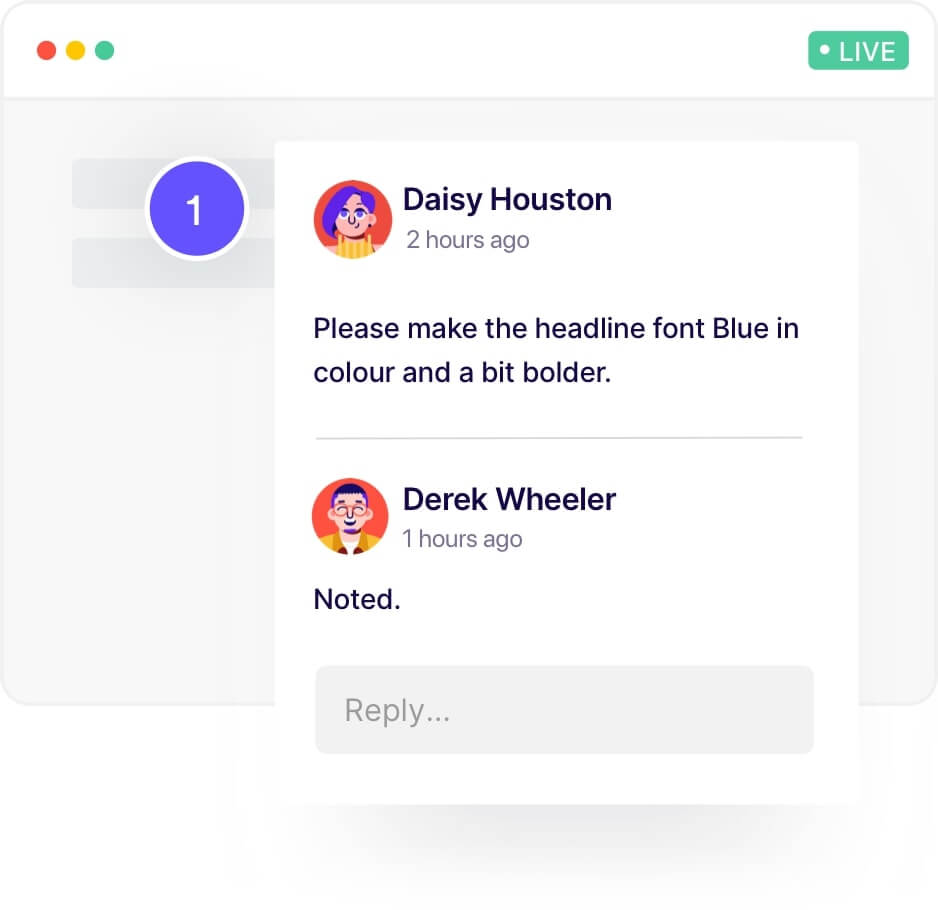
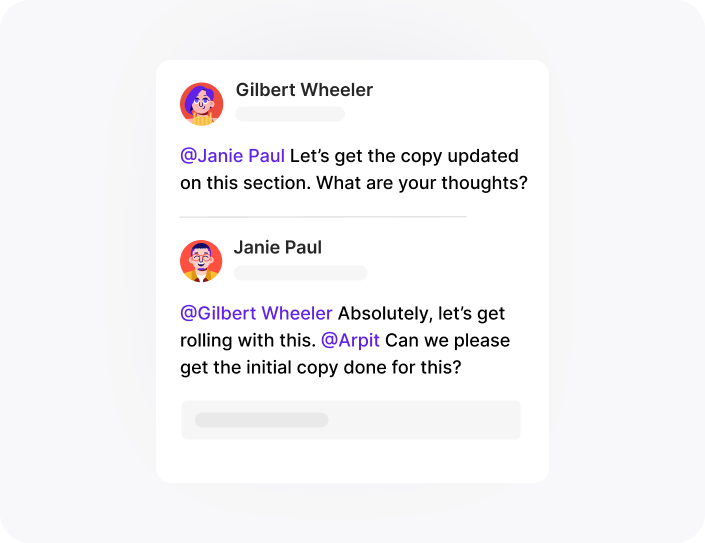
3. Start Annotating
Click on any part of the website and start annotating it with textual comments.