Conduct QA and manual testing with ease
Share video recordings, comments, and suggestions
Get Started for FreeMore than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products
Features

Respond to issues faster
In case of a bug or a design issue, quickly make the edits on live websites and recommend suggestions with the help of text and video comments.
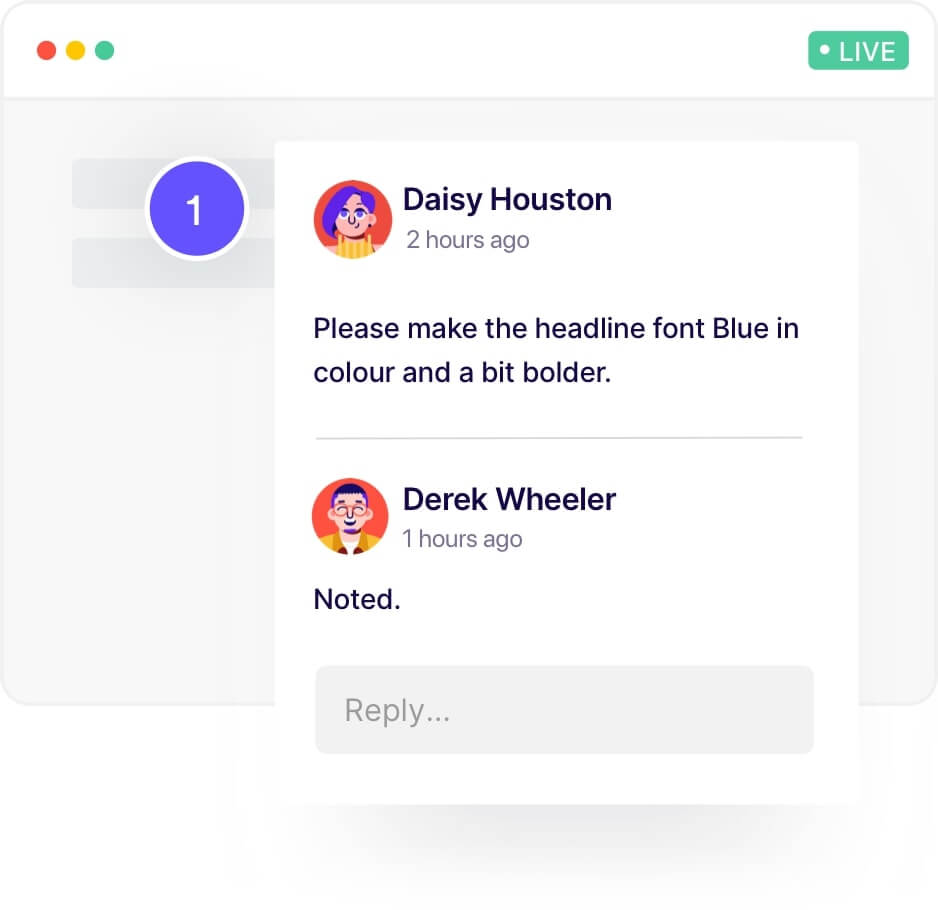
Allow customer commenting
Without signing up or logging in to Ruttl, your customers can leave comments, suggestions, and feedback on certain areas of your software.

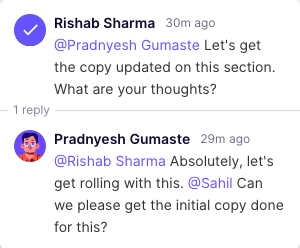
Assign feedback to your team
Invite your team and assign feedback comments to them and resolve issues faster leading to customer satisfaction.

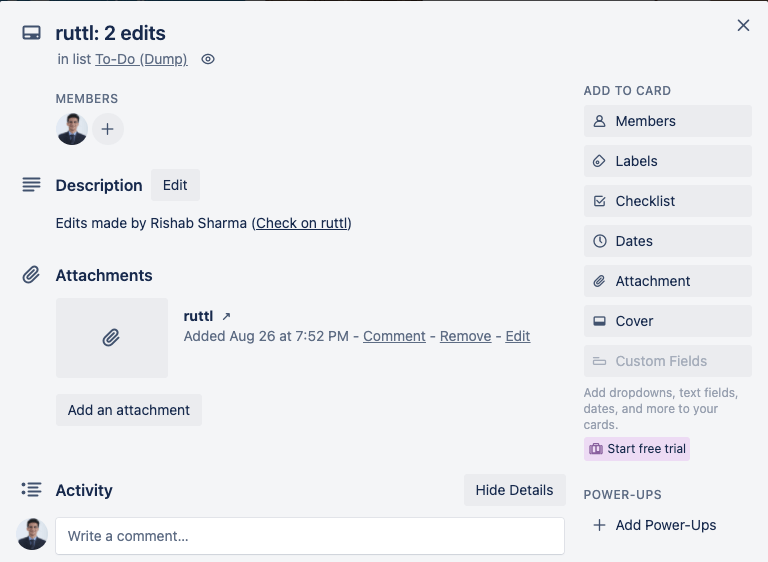
Get notified of new issues
Never miss out on any important updates by getting notified of new comments and suggestions and integrating Ruttl with Slack, Trello, and Asana.
Frequently Asked Questions
Yes, you can track all comments in your Activity panel directly inside the webpage, image or PDF itself on ruttl.
You can find out more about the same on our Integrations page, and follow the simple steps in our quick video to integrate with Zapier.
Add your website to ruttl, add collaborators and comment on the areas, which seem to be buggy or out of context.
Yes, you can add multiple attachments to your comments on ruttl