Why ruttl is the #1 Usepastel alternative
Because ruttl is the fastest visual feedback tool and helps you do much more than just commenting on websites!
ruttl vs Usepastel features
Key Features
Website commenting
Guest commenting
Edit CSS
Web App reviewing
Video comments
Bug Tracking
CNAME
Custom branding
Replace Images
Real Time changes


More than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products
Things you can do with ruttl

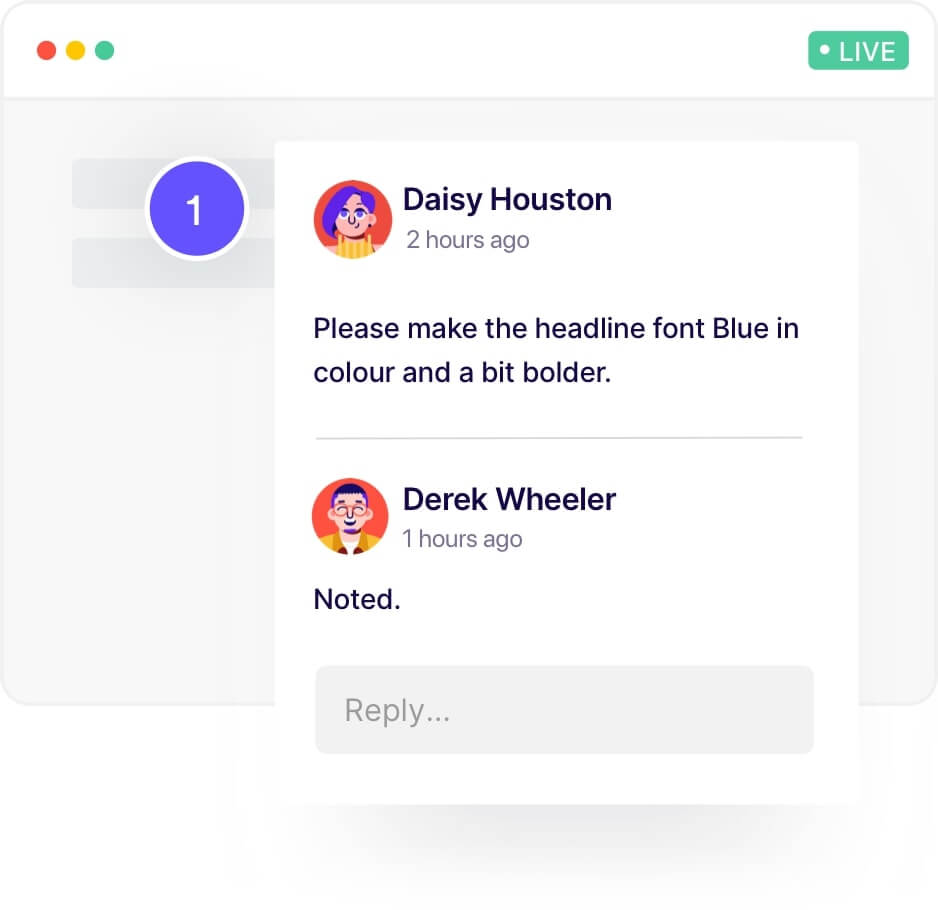
Leave comments on live websites
Give quick feedback to your team through real-time comments. Keep everyone in the content, design and development teams on the same page. Comment on web pages to share detailed inputs. You could also pin comments on live pixels, give specific creative direction and make work easy for your colleagues.
Make edits on live websites
Edit live website and get all the precise changes done before that deadline. Change even the tiniest details like font, spacing, live alignment for your live project. Suggest accurate values for all the iterations and make communication simpler.
Edit website content
Make seamless content changes on your website content and see all the changes compiled in real time. Save your time on offline drafts to finalize website content.
Client Commenting
Website feedback has got simpler! Your clients can write and even video comment without logging in on ruttl! Simply send the shareability link to them and they just need to type their name after writing the comment. Your clients don’t face the hassles of signing up. They can also tag other project stakeholders to assign any task and get work done.
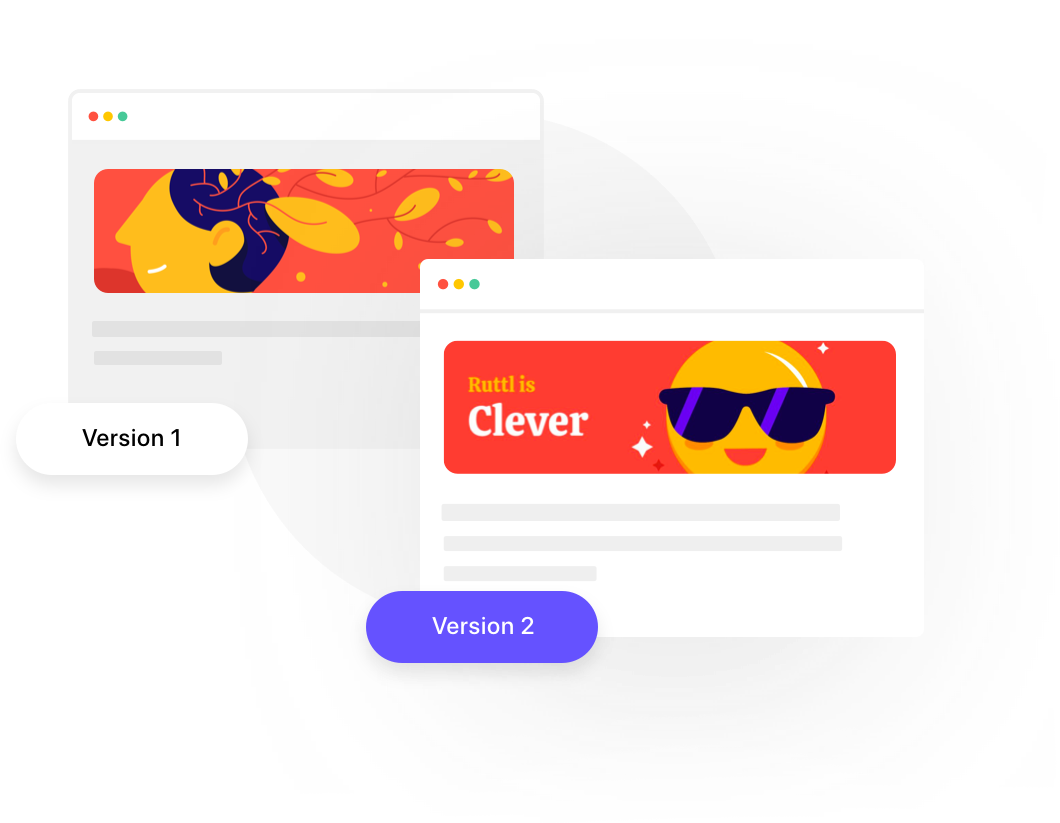
Static Image Review
Make designing and development seamless - upload multiple versions of your chosen images on ruttl. Rename, delete image versions at your ease. Tag your teammates, share feedback with them through comments on images. Resolve these comments by marking them done once the task is completed. Edit, unresolve comments, send them to Trello as well on the go.
Replace images on live website
Quickly replace images on a live website with our fast website annotation tool. Uploading and trying out various images can be a task. With ruttl, you can quickly upload as many images as needed across dimensions and formats within no time - that too on a live website!

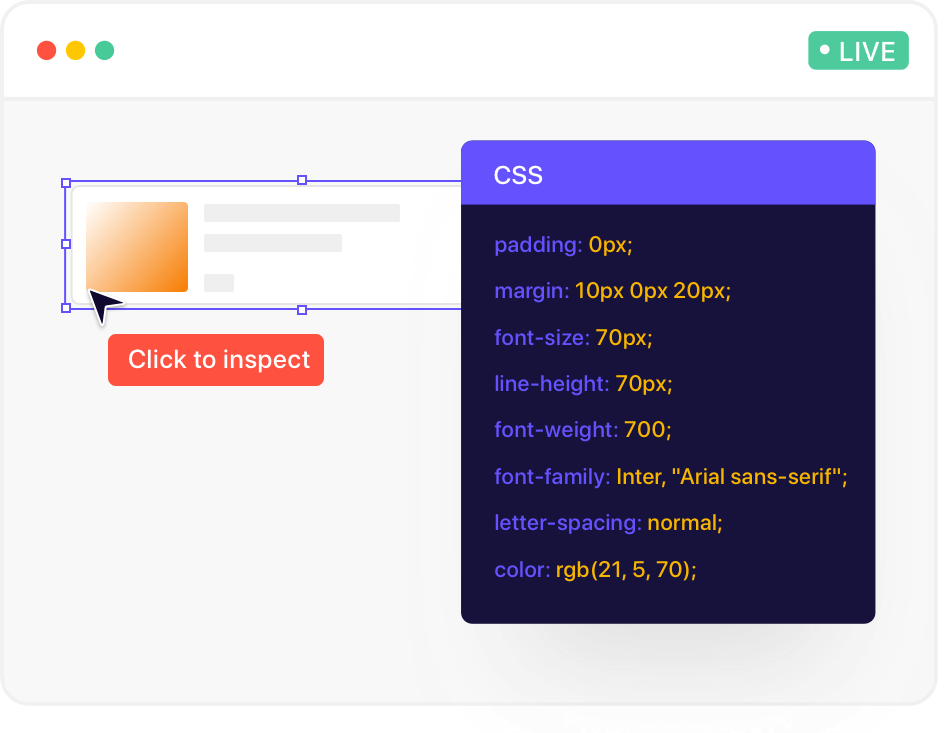
Inspect CSS
Effortlessly view clean CSS for your website. Avoid wasting your time with any software to edit website content. Instead, go from seeing your live website to editing it in a click with ruttl. Streamline the accessibility issues, redlines and other technical essentials by inspecting CSS with its ease.
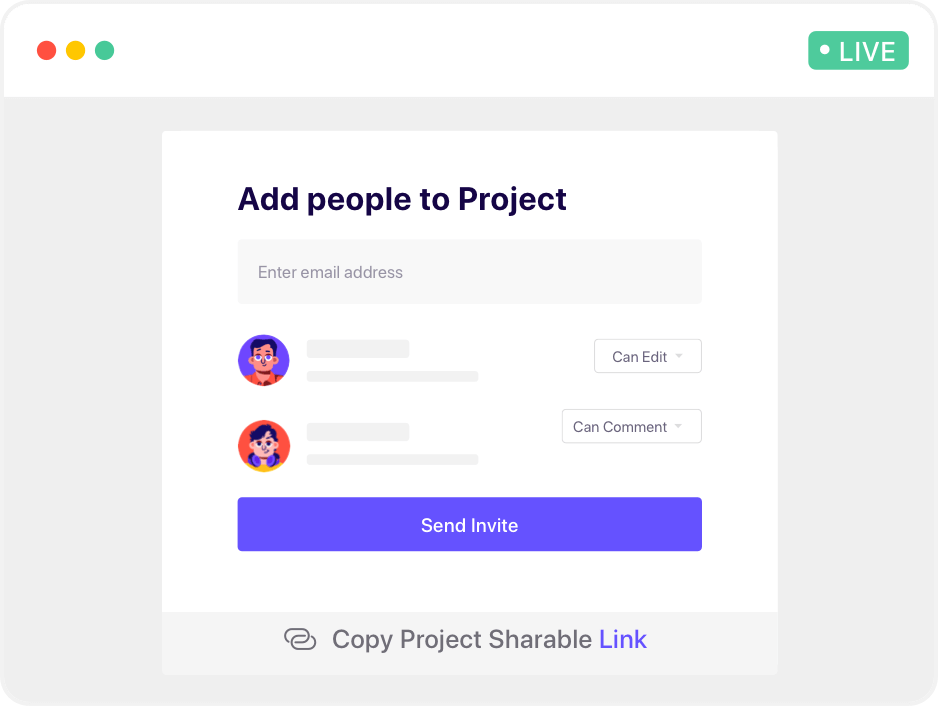
Add your team
Invite your team members to collaborate on live projects and meet deadlines. Easily notify them about all the changes that you are planning to make on a live project - simply tag them using website comments and give them real-time updates.

Review mobile web
Check and keep your website updated across devices. Quickly switch between desktop and mobile view to make changes as needed. Never miss any details or macro changes. Make your website mobile and web friendly through quick reviews on ruttl.
Record every version on website
Revisit all the website versions you were working on by recording them. Explore all the changes you have made through the save option. Never miss any updates that were made by your teams. Navigate all the versions in no time and easily collaborate to optimize your website.

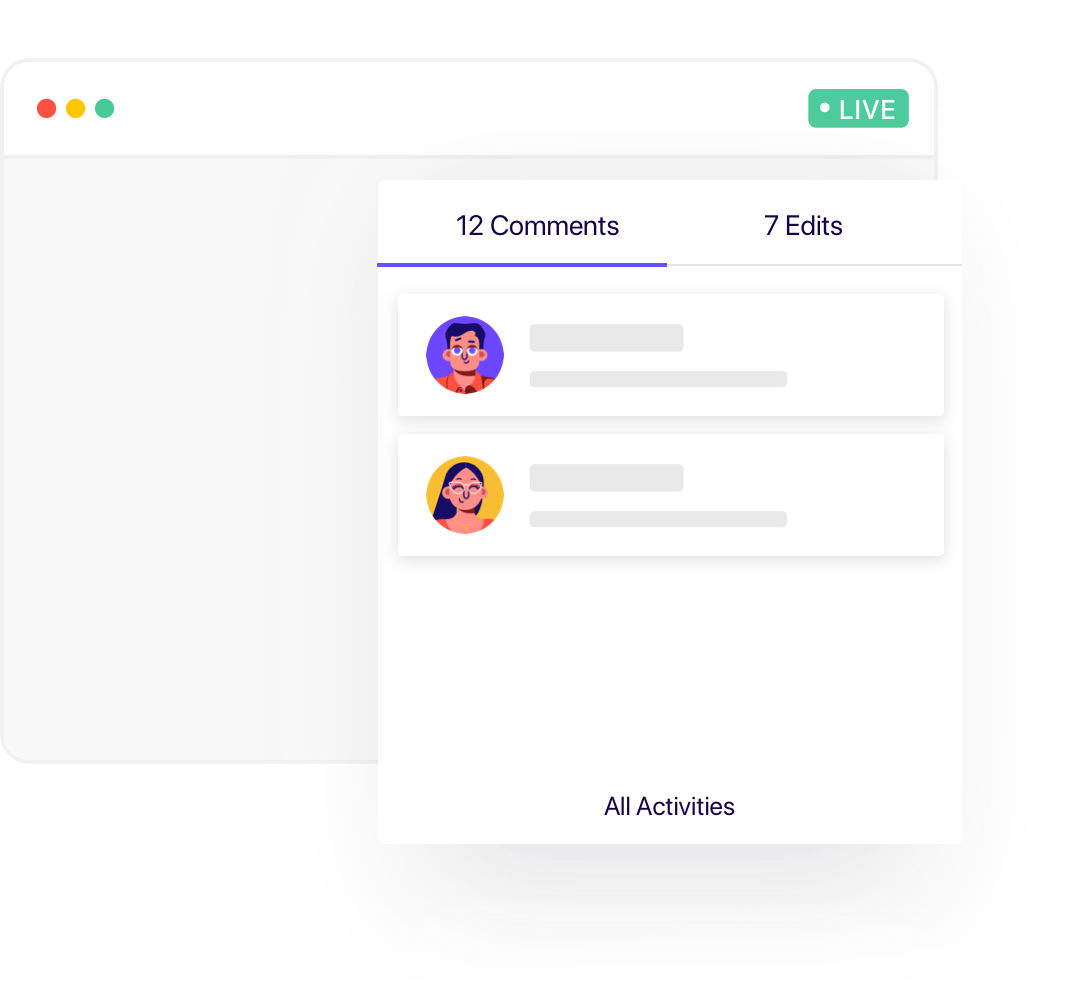
Show all activities
From the Activities panel, check all your website edits, content changes and comments on web pages. This way, your team never loses track of ongoing activities. Anyone from your team could check all the latest activities done on a website project. Your development team could easily navigate those suggestions and use them for the final codes to create pixel perfect designs.