Why choose ruttl over Userback?
ruttl is better than Userback. No more tinkering with codes or widgets. Open ruttl directly on your browser, edit and review websites - it's that simple.
Competitive Landscape
Key Features
Review websites
Textual comments
Video comments
Edit Content
Replace Assets
Real Time changes
Bug Tracking
Mobile App Feedback
Customer Feedback
Generative AI


More than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products

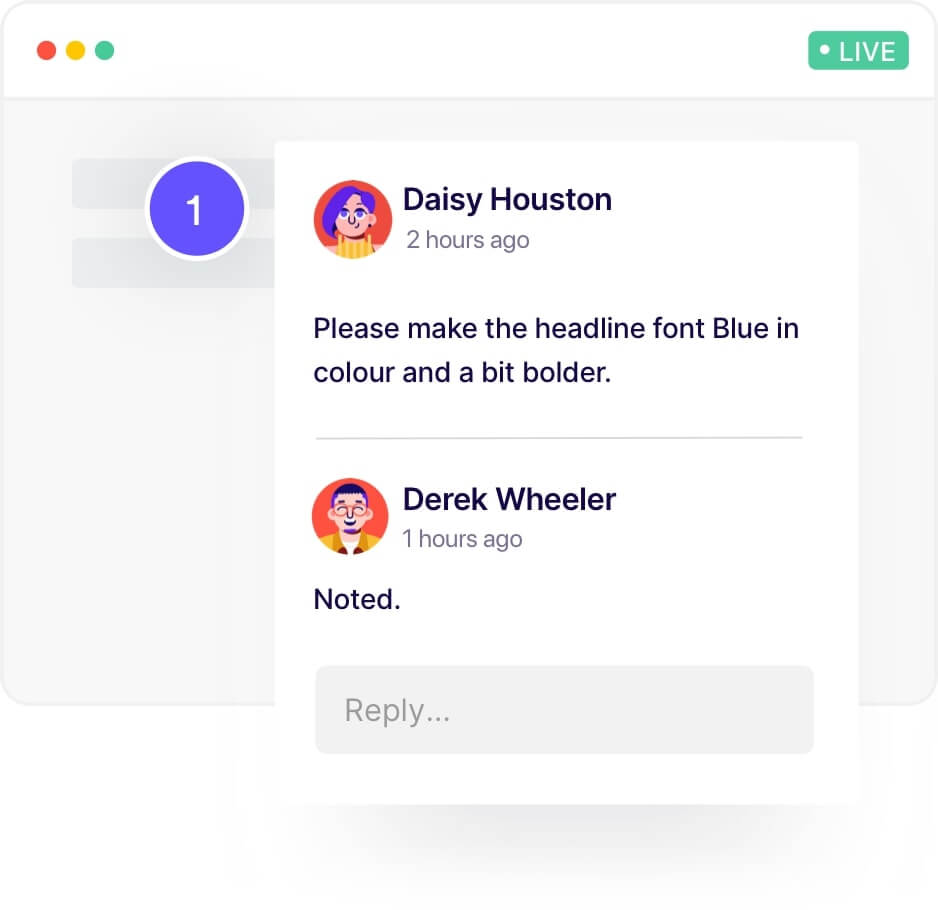
Leave comments on live websites
Give quick feedback to your team through real-time comments. Keep everyone in the content, design and development teams on the same page. Comment on web pages to share detailed inputs. You could also pin comments on live pixels, give specific creative direction and make work easy for your colleagues.
Make edits on live websites
Edit live website and get all the precise changes done before that deadline. Change even the tiniest details like font, spacing, live alignment for your live project. Suggest accurate values for all the iterations and make communication simpler.
Edit website content
Make seamless content changes on your website content and see all the changes compiled in real time. Save your time on offline drafts to finalize website content.
Client Commenting
Website feedback has got simpler! Your clients can write and even video comment without logging in on ruttl! Simply send the shareability link to them and they just need to type their name after writing the comment. Your clients don’t face the hassles of signing up. They can also tag other project stakeholders to assign any task and get work done.
Static Image Review
Make designing and development seamless - upload multiple versions of your chosen images on ruttl. Rename, delete image versions at your ease. Tag your teammates, share feedback with them through comments on images. Resolve these comments by marking them done once the task is completed. Edit, unresolve comments, send them to Trello as well on the go.
Replace images on live website
Quickly replace images on a live website with our fast website annotation tool. Uploading and trying out various images can be a task. With ruttl, you can quickly upload as many images as needed across dimensions and formats within no time - that too on a live website!

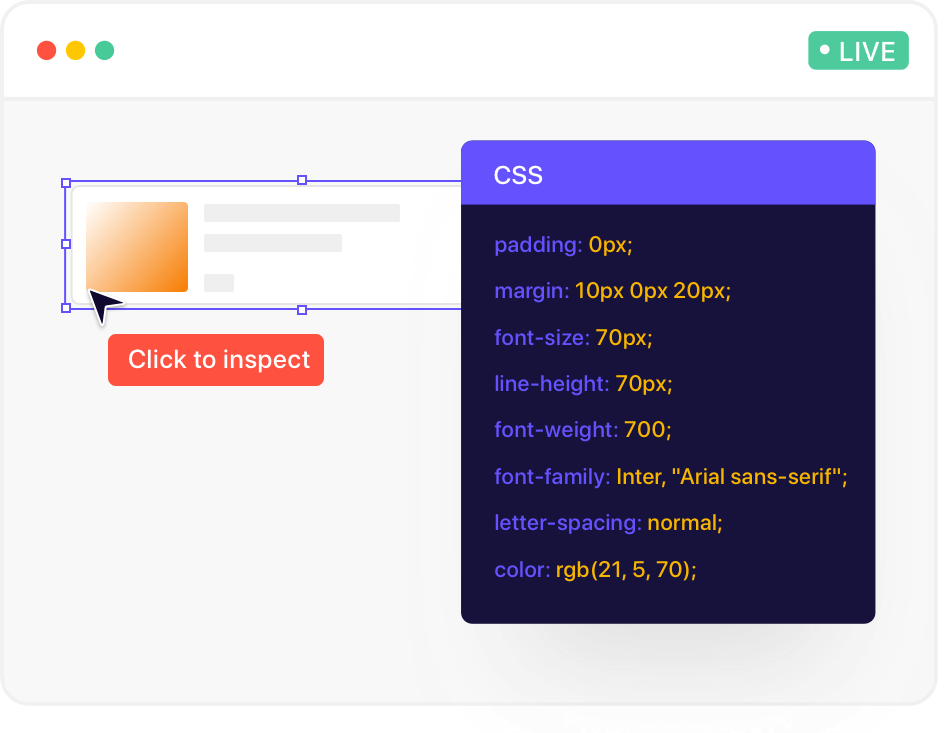
Inspect CSS
Effortlessly view clean CSS for your website. Avoid wasting your time with any software to edit website content. Instead, go from seeing your live website to editing it in a click with ruttl. Streamline the accessibility issues, redlines and other technical essentials by inspecting CSS with its ease.
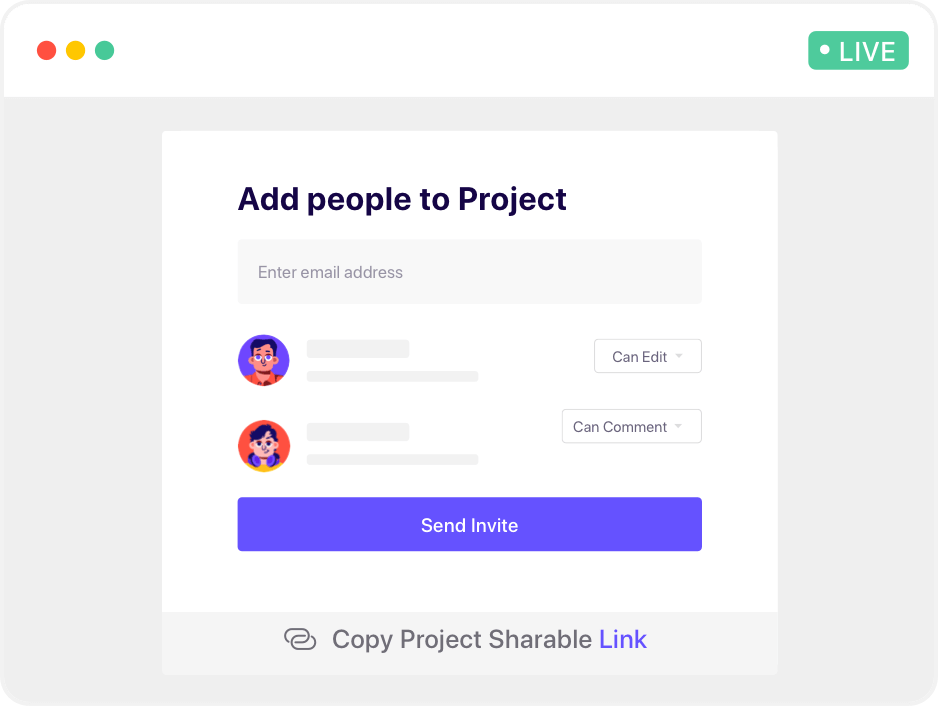
Add your team
Invite your team members to collaborate on live projects and meet deadlines. Easily notify them about all the changes that you are planning to make on a live project - simply tag them using website comments and give them real-time updates.

Review mobile web
Check and keep your website updated across devices. Quickly switch between desktop and mobile view to make changes as needed. Never miss any details or macro changes. Make your website mobile and web friendly through quick reviews on ruttl.
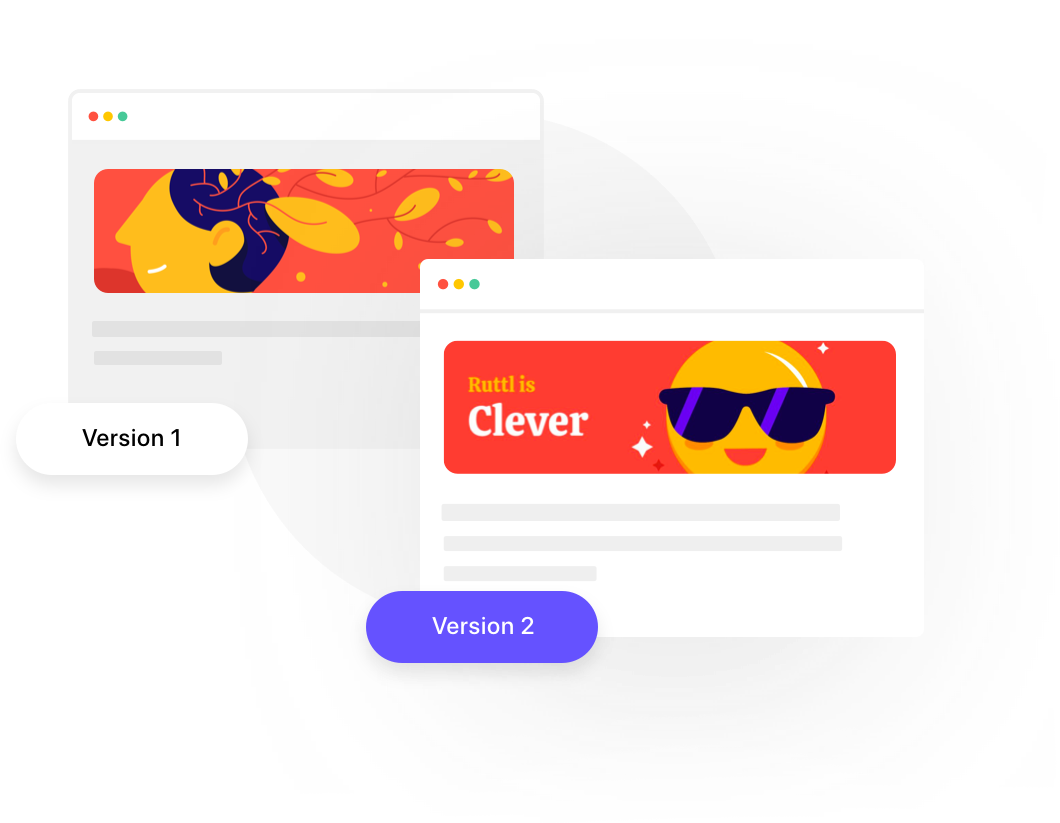
Record every version on website
Revisit all the website versions you were working on by recording them. Explore all the changes you have made through the save option. Never miss any updates that were made by your teams. Navigate all the versions in no time and easily collaborate to optimize your website.

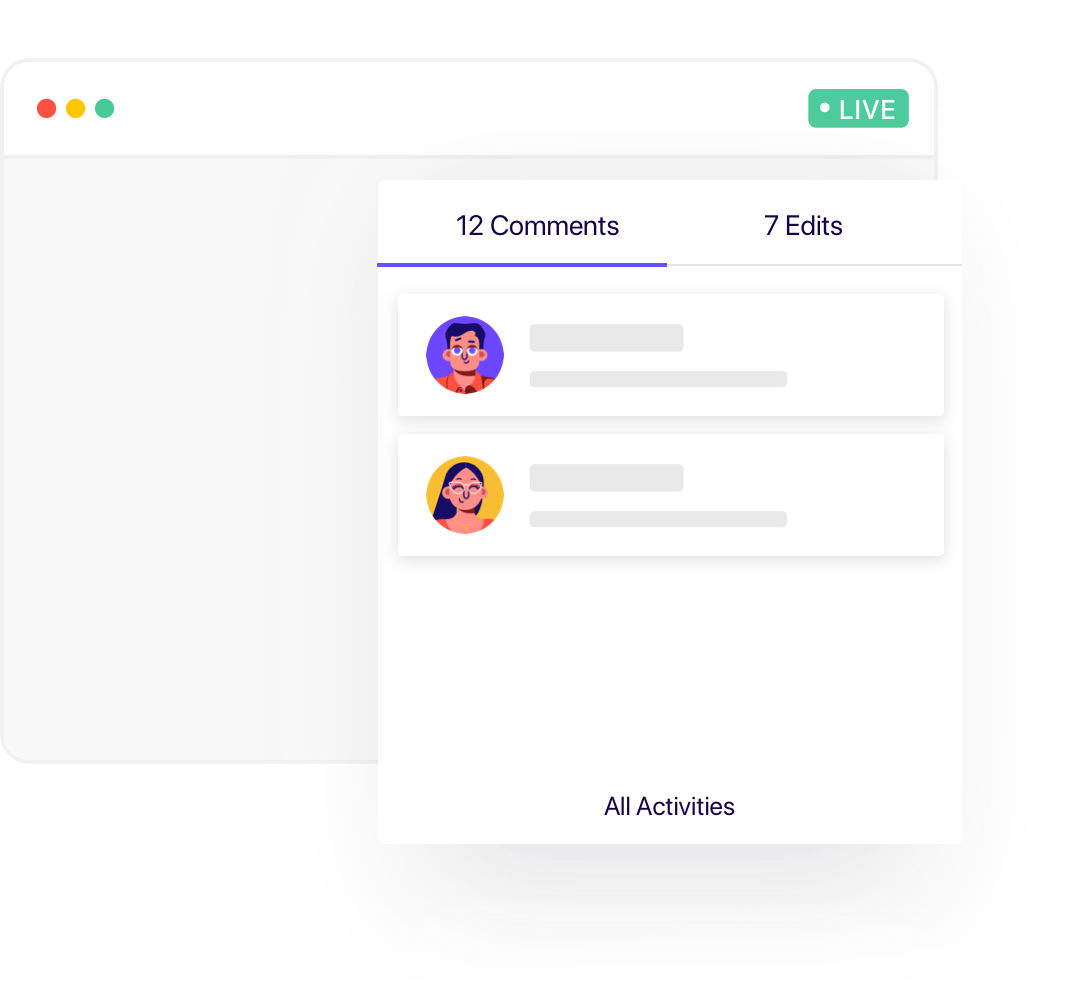
Show all activities
From the Activities panel, check all your website edits, content changes and comments on web pages. This way, your team never loses track of ongoing activities. Anyone from your team could check all the latest activities done on a website project. Your development team could easily navigate those suggestions and use them for the final codes to create pixel perfect designs.

40,000+ companies are using ruttl to save time and money on their projects
Explore our products
People are talking about ruttl

Jay P
Technical Consultant
As an agency, we needed a platform to use with our client that was easy to access and use. ruttl fits the bill perfectly! It allows users to review not only single web pages, but the entire website AND even static images. It is an easy-to-use and fantastic website review app that I use with my agency every day. The best part about it is the support and ongoing effort to make the product better every week.

Christiano Hans
Founder at Hans Republic
This tool is fast for collecting, managing, and previewing design feedback on live websites. I can easily create mockups live from the browser and collaborate with the client and team members. It is user friendly, gives real-time update, has a versioning feature, and includes white label as well.
Sumol
Really good feedback system, very well thought out. No need to bother with screenshots, and the platform is easy to use. I recommend it to all those who often have to modify sites for their client

Perses
Ruttl is a tool made by designers for designers. It's more than just a text editor. The app allows you to edit your text with just a few taps, and it's aptly put together to make the process as smooth as possible. I used to do this using screenshots and videos, but Ruttl has made it so much easier.

DoCreative
Ruttl helps me get feedback from clients on designs of websites, logos, etc. It saves a lot of time. The client can look at the design at their ease and comment if they want. I can respond and reflect the requested changes. It keeps the revisions in order, and the idea and usability is top notch.

Nitin Kathayat
All things UX at Razorpod
Does all the things expected: Saves time, intuitive throughout, keeps evolving. Ruttl replaces the use of multiple legacy tools, gets everyone on the same page.

Felix Thompson
Web developer at Talentiz
Instead of going back and forth with the client talking about what changes, trying to understand each other, you will receive a email notification that you have new edits to make. The best thing of them all? You can do it live and direct! No waiting time, you just log in the application and see everything you need to do with a perfect visual. Client don't even have to login!

Francisco Oliden
Client relationship manager at Agencia Eremo
I now spend less time trying to understand all the changes my clients want, passing on those comments and it’s super easy for my clients to share visual feedback.

Amit Arora
UI/UX Designer at MikeLegal
Ruttl, helped me cut down meetings with front-end devs to explain them all the issues on the website and made it simple to track changes as well as keep track of them. 10/10 would recommend.

Melroy Dickson
Digital Strategist at Cube Reach Technologies
Just begun using Ruttl. It's an awesome feedback tool for live websites that lets clients give their feedback visually. Life is so much easier with a live tool like this to communicate with clients.

Joe Fletcher
Founder of Fletcher Digital
I've used several point & click feedback tools for website collaboration with clients. ruttl is miles ahead in terms of features, ease of use, speed, and product innovation. My new go-to for client feedback!

Ludovic Clain
Founder of PrakSite
Ruttl is one of the essential online tools for any web agency that calls itself modern, indeed nothing is more frustrating for a client today to send several screenshots, annotations and endless discussions by email to be understood. Ruttl solves all this brilliantly, the client can transform the design, personalize the text, comment on parts and get a better idea of the rendering even before the work is done. Fun and practical, I truly recommend ruttl.

Abhishek Sharma
VP (Strategy and Business) at Quantum Phinance Consulting Private Limited
Reviewing & monitoring websites has always been a pain area. Discussions & feedbacks were spread across various apps. Ruttl has fast-tracked our work significantly.

Craig Hooper
Senior UX/UI Designer at Banfield
We have been searching for the right application to handle our design & development reviews for a long time. We tested Pastel, but it has critical flaws that made it unusable for us. Others we looked at, like Userback, were great—but WAY more than we needed with respect to features. ruttl just hits the right spot for agency owners like us

Mahendra Choudhary
Independent Digital Marketing Consultant
ruttl streamlined the project workflow and saved time by removing the unnecessary back and forth email, having everything documented and avoid confusion.

Sanket
Web Designer at Biowebex
As a website designer, I really like ruttl. It reduces the website review cycles between my internal team and the client. All the best for the great journey of ruttl, looking forward!