Whether you’re looking for a new job or you want to highlight your best work, a UI UX portfolio is a must-have for any designer. Your design portfolio is a collection of the different projects you’ve worked on and any ideas you have for new apps or products. It’s also the best way for someone else curious about your skills to see what you can do.
So, what are the basic elements of a design portfolio?
1. Your design projects (duh!)
It’s not a portfolio if you don’t showcase what you can do with your design skills. If you’re someone who hasn’t had any paid design projects, display your side projects, creative logo redesigns, illustrations, and any other projects that can show people you’re confident about your skills and willing to grow.
Analyze popular companies’ designs, rework to optimize them — put your own spin on it. Find their pain points and engineer human-centred solutions that are unique. Even if you don’t have a developer to bring the idea to life, show your process, design apps you wished existed, and be creative.
When adding any freelance or contractual design projects, remember to include the goal (or problem statement), your design process, the final product, and its positive impact.
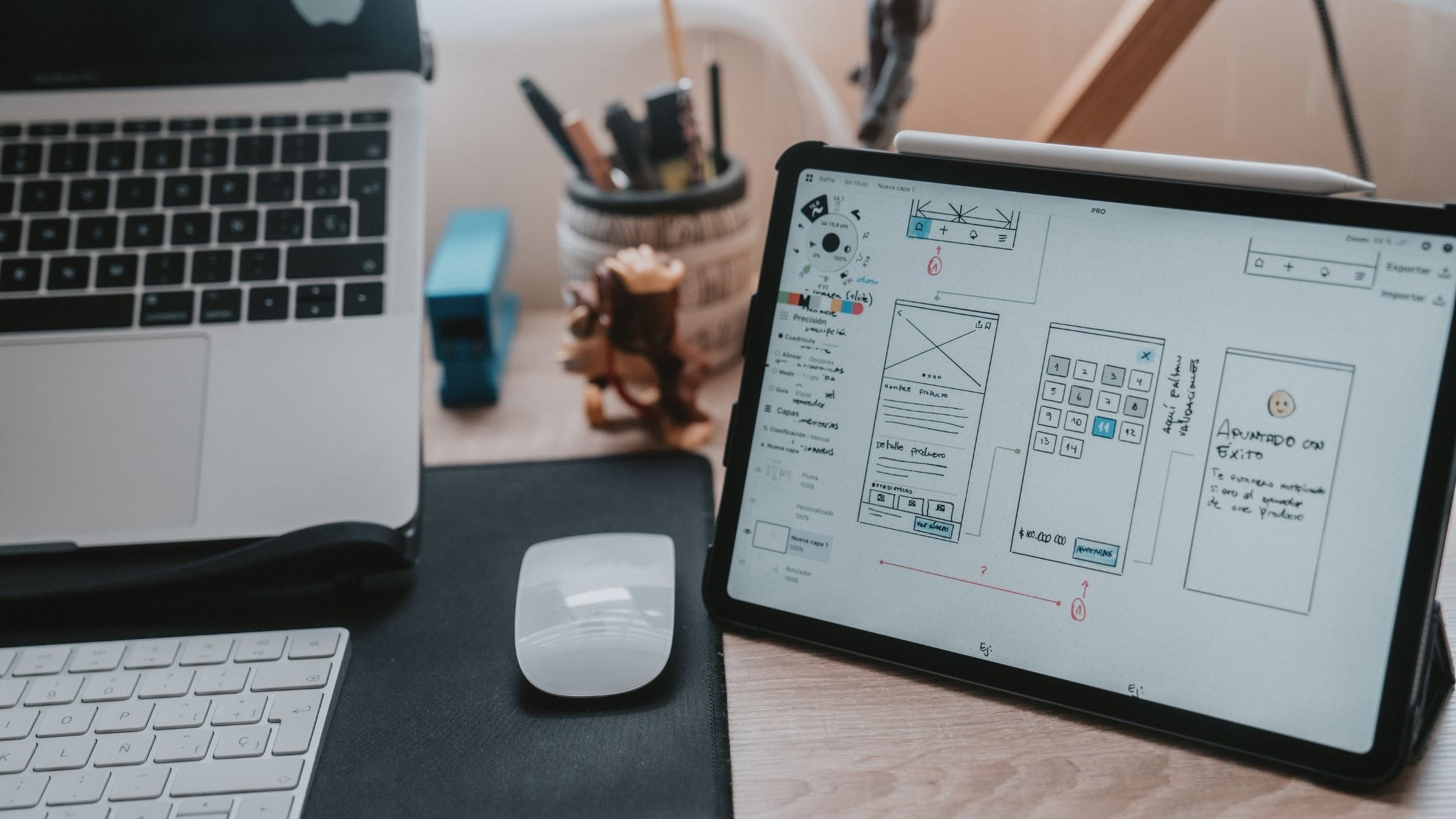
2. Wireframes and prototypes (both high fidelity and low fidelity)
Make your portfolio an extension of your design skills by keeping it full of images and graphics. These keep your visitors reading for longer and offer a better overview of your projects. When you add your projects, include the wireframes and prototypes while noting your process during each iteration and what pushed you to improve.
Show your early ideas, brainstorming sessions, user acceptance testing (if any), your research about user journeys, and the steps you took to improve the user interface. Adding both low fidelity and high fidelity wireframes will give your readers a clear understanding of your design process.
3. Project impact
Whether it’s a real project or a design for an app you wished existed or have an idea about, mention the impact. Relay the outcome of your project — did it solve the user problem? Did it highlight any other pain points? Did it make the user journey easier?
If you’re reworking someone’s existing design, explain how your design makes it better — what does it add? Without your project’s outcome and impact, readers will be left wondering about the value of your skills and designs.
4. What you learned
In your UI UX portfolio, don’t forget to add a section that talks about the lessons you picked up over the courses of these design projects. This can include lessons from mentors who helped you create new and innovative designs or the self-learning you went through during the entire process. Talk about your techniques and how you’ve reformed them to gain better results.
5. Your CV/bio/contact details
Even though your design portfolio is a collection of your best design work, you need to add contact details, a small bio, and a link to your CV or use an online CV maker to create a professional-looking resume. If you’re looking to switch jobs or for some formal work experience, this is how recruiters and companies can contact you. Your CV is the place where you need to highlight complementary skills such as adaptability, communication, being a team player, and your work ethic that make you a great addition to any team or project.
3 key skills to highlight across your UI UX portfolio

The five elements mentioned above are the most essential things you need to include so that your portfolio doesn’t have any gaps. The following three aspects are what will make your UI UX portfolio truly stand out among others:
1. Problem-solving
This is one of the most in-demand skills for designers today. Across your projects, process, and impact, make sure you highlight how you solve problems and pain points for users. Incorporating case studies is an excellent way to display how your designs tackle user problems.
Focus on user interface and user experience issues and generating intelligent, human-centred solutions that are easy to implement and integrate. That’s the best way to show you’re adept at solving critical problems.
2. Creativity
A much-needed skill in any designer, it’s important that you correctly showcase your creativity. You can design your portfolio to include projects across different niches or show your expertise and growth in creativity in one industry.
Companies that have products that only attract a select group of people are often looking for designers to balance creativity and ingenuity, and that’s what your portfolio should strive to display. The same applies to companies that have industrial or serious offerings like finance, software development, etc.
Highlighting your creativity and how you’re constantly taking steps to improve your skills will go a long way in impressing anyone who is checking out your UI UX portfolio.
3. Storytelling
Design is visual and if well-done, often invisible yet impactful. Bring out this impact in your portfolio by creating a story about the problem, your process, and the solution. Creating a storyline helps your audience visualize your process and how you came up with the design that offered a neat solution.
This also gets the audience invested — if you include an app you’re building, or a project in progress, the way you narrate your story, and your journey will keep them hooked. That way, they’re able to remember you and your work whenever they need a designer with your skillset.
Even in your designs, storytelling is the way you should plot user flow and user journey. This allows users to move through the site and product in a more cohesive way.
And that’s it — these are our tips and tricks for how to build a UI UX portfolio that stands out! If you’re creating a website or app, remember to get some feedback on how it looks from your friends, team members, and colleagues.
Protip: Whether it’s catching an errant typo or reworking the way you’ve structured your portfolio for the best impact — reviewing your portfolio design is a must before you share it with the world.
Check out ruttl, website feedback tool that offers an improved way to work on website projects (including your portfolio). Make edits on live websites, change images, and invite others to review your work, so you know you’re putting your best foot forward.
Don’t forget to read our other blog posts for more helpful insight on designers, developers, and more.
Follow us on social media to stay updated about new updates, product news, industry happenings, and more: LinkedIn | Instagram | Twitter | Facebook
