Does work finish when designers have conceptualized their ideas into images? No! The most important part is still to come — the design handover process.
Design handover takes place when prototypes have been tested and requirements have been met. This design is then handed over to the developers to start coding.
This process can turn out to be quite frustrating and complicated because generally designers and developers don’t understand each other very well. Designers don’t know much about coding whereas developers don’t know much about the design process.
Mistakes in this stage could lead to product defects and unwanted delays.
To bridge this gap and avoid inefficiencies, design development handover tools come into the picture.
Here are 5 of them you can pick from:
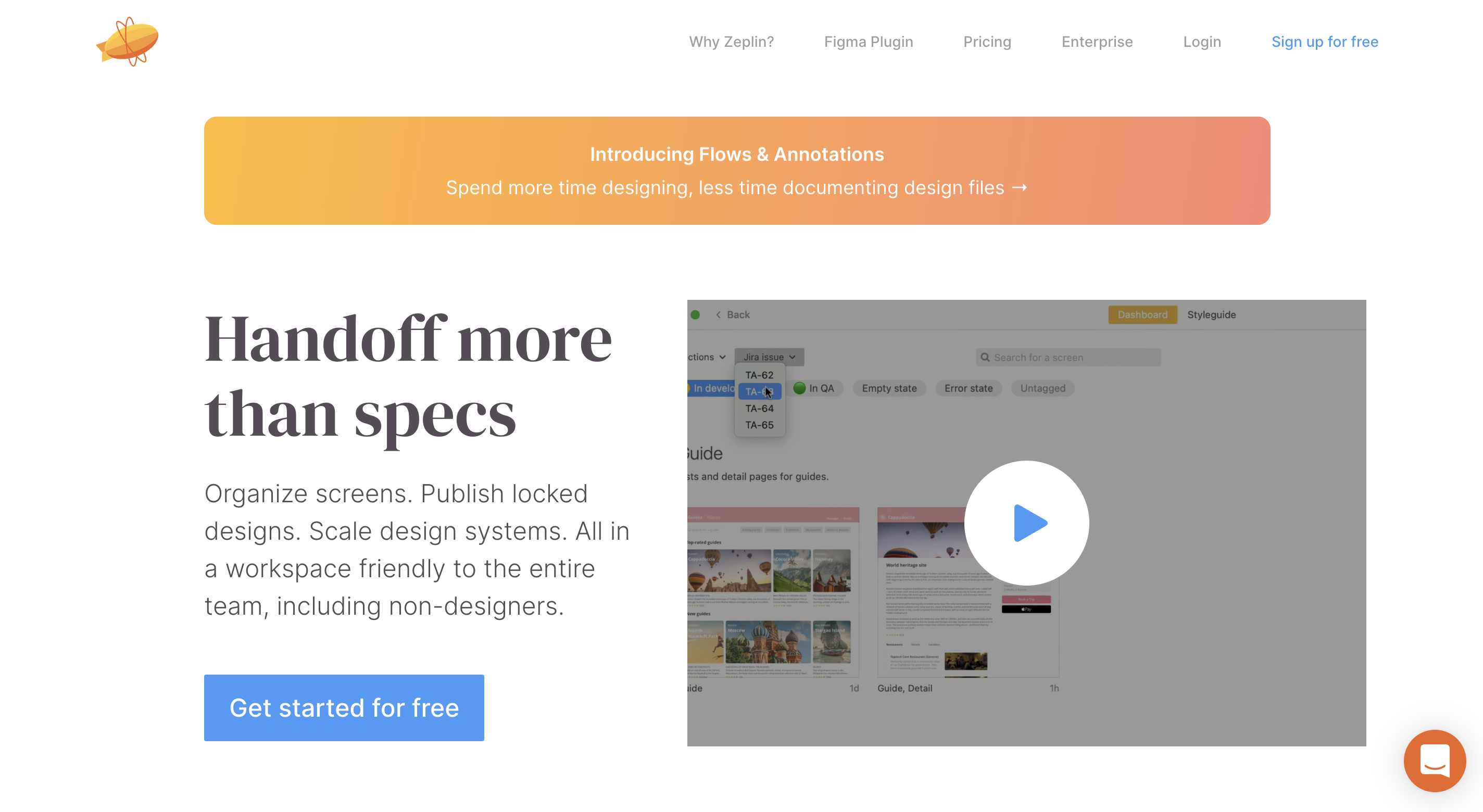
1. Zeplin

Using Zeplin, your designers can create user flows with annotations to provide developers with context. They also have a style guide to save colors, spacing/layouts, text styles, and design components. With code snippets for web, Android applications with CSS, iOS, developers can directly copy/paste and get started. Zeplin integrates with Sketch, Photoshop, Figma, and even collaboration tools such as Slack, Jira, and Trello.
2. Avocode

Avocode has one-click integrations through which designers can save time by generating downloadable assets, snippets, and spec mode for ten code languages. Just like Zeplin, this tool works with Sketch, Photoshop, and Figma. It also supports CSS code exports, and multiple image exporting.
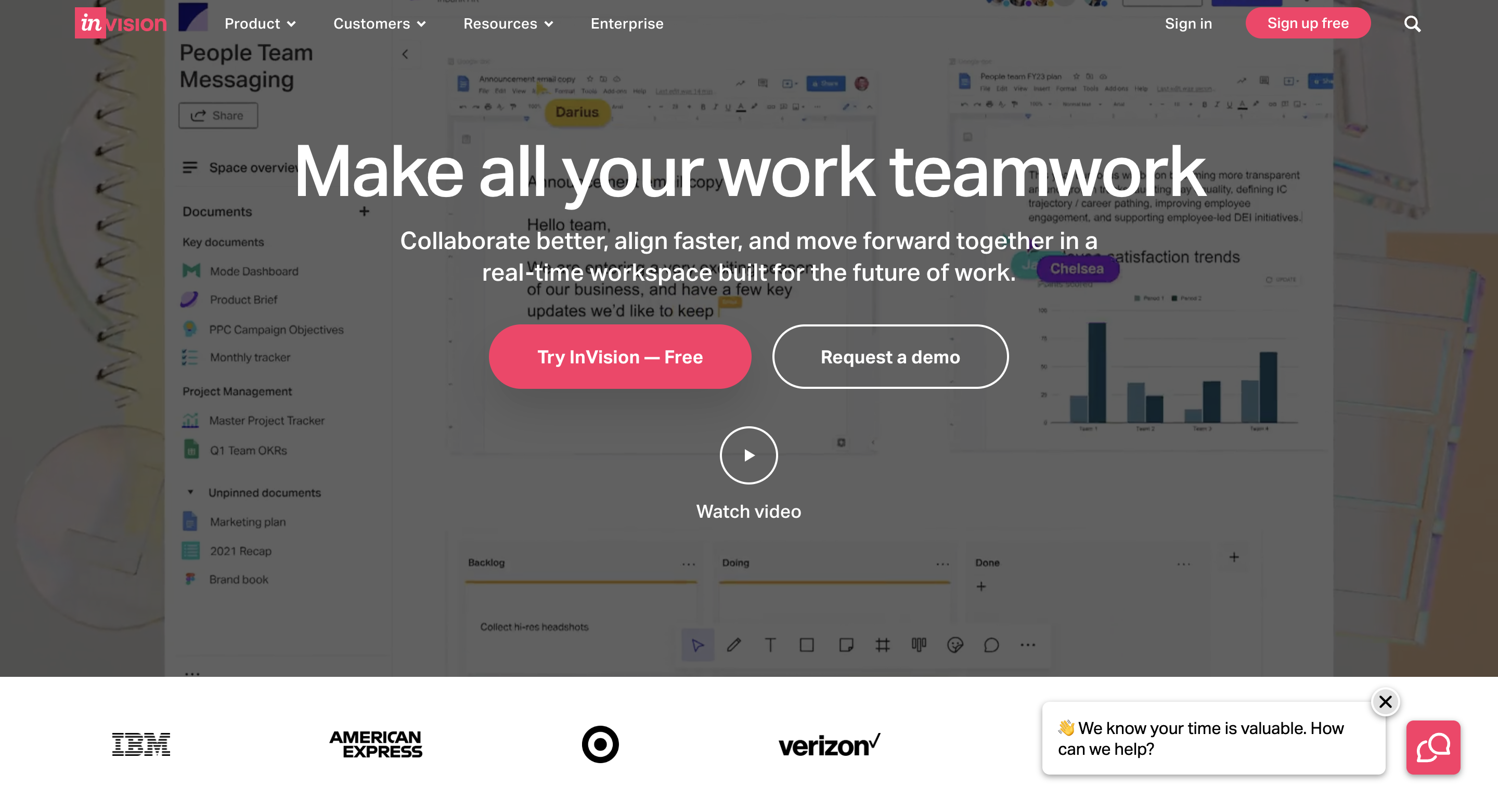
3. InVision

Inspect, InVision’s design handoff tool automatically generates code snippets and design specs for your developers. They have a storybook integration through which developers can avoid rework and searching of libraries as the integration notifies the developers of which components already exist in code repositories. To aid in communication and project management so designers and developers can collaborate with each other, they have integrations with Trello, Jira, and Confluence.
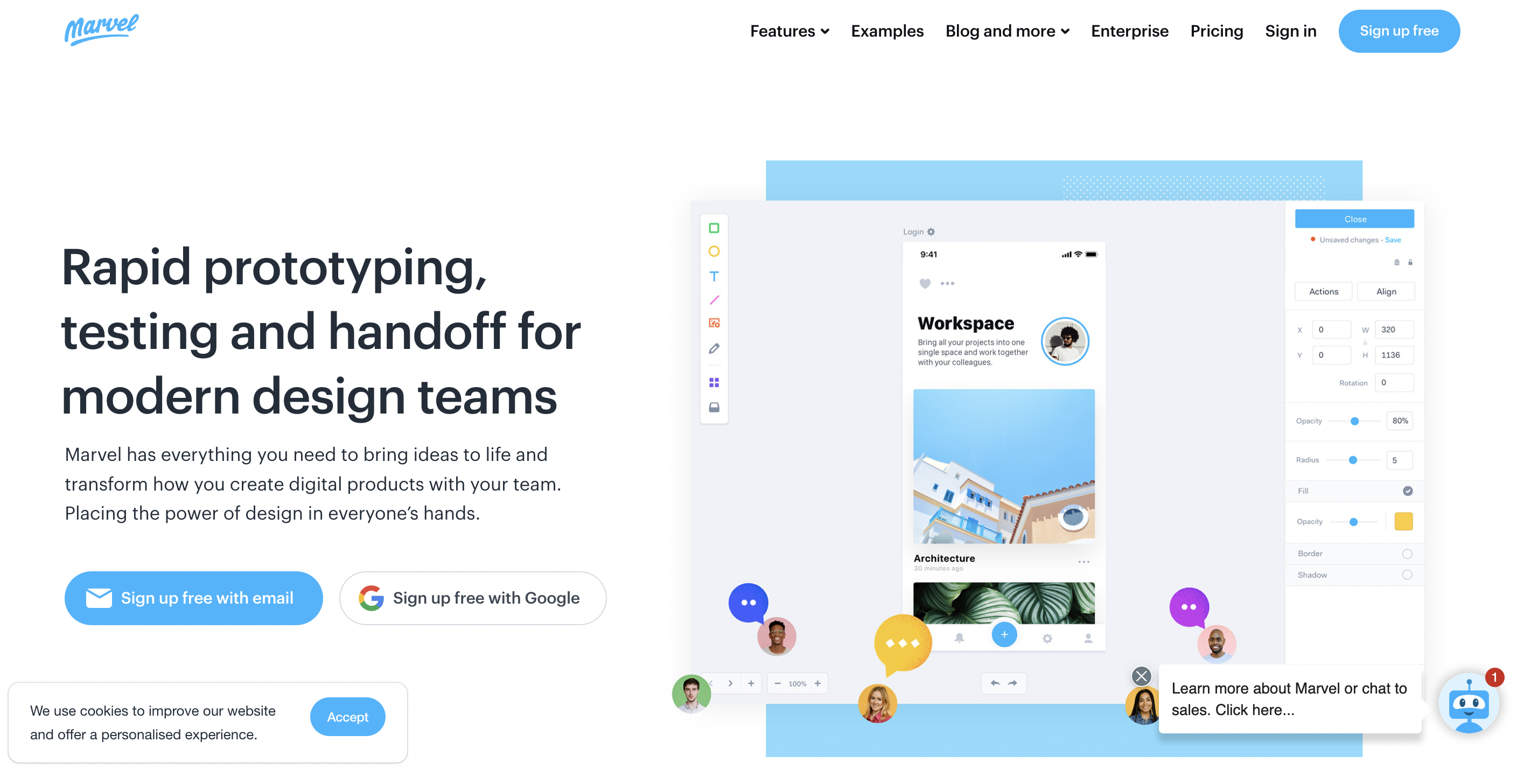
4. Marvel

Marvel bridges the gap between design and development by generating starter code and CSS for your mockups and prototypes. They also have a user-friendly interface so getting started with the tool won’t require a steep learning curve for your team. You can export code as CSS, Android XML, and Swift. Your developers can download assets from Marvel or inspect elements so that misinterpretation and too much switching between tools can be avoided.
5. Sympli

A powerful handover tool, Sympli has a user-friendly interface where designers can use popular integrations to sync components and mockups and even a design system to share with developers. One of the most unique benefits of this tool is that you can sync with IDEs through plugins forAndroid Studio and XCode for mobile app development. They also provide integrations with project management and development tools to make your design handover process simple and smooth.
No matter how great your design is or how knowledgeable your developers are, an ineffective design handover process can ruin all your work.
Make use of these 5 tools to bridge the gap between designers and developers and create great products.
