As a web developer, you face many challenges in your daily tasks. Coding complexities, debugging issues, and design inconsistencies are just the tip of the iceberg. These hurdles drain energy and time.
This is where Chrome extensions provide a pathway to ease you out. Many extensions simplify coding, streamline debugging, and ensure design precision. They transform challenges into opportunities for efficiency and creativity. With the right extensions, the most difficult tasks become manageable.
To help you, look at the six best Chrome extensions for web developers in 2024. Add them to your luck for enhanced productivity.
Top Chrome extensions for web developers
1. ruttl

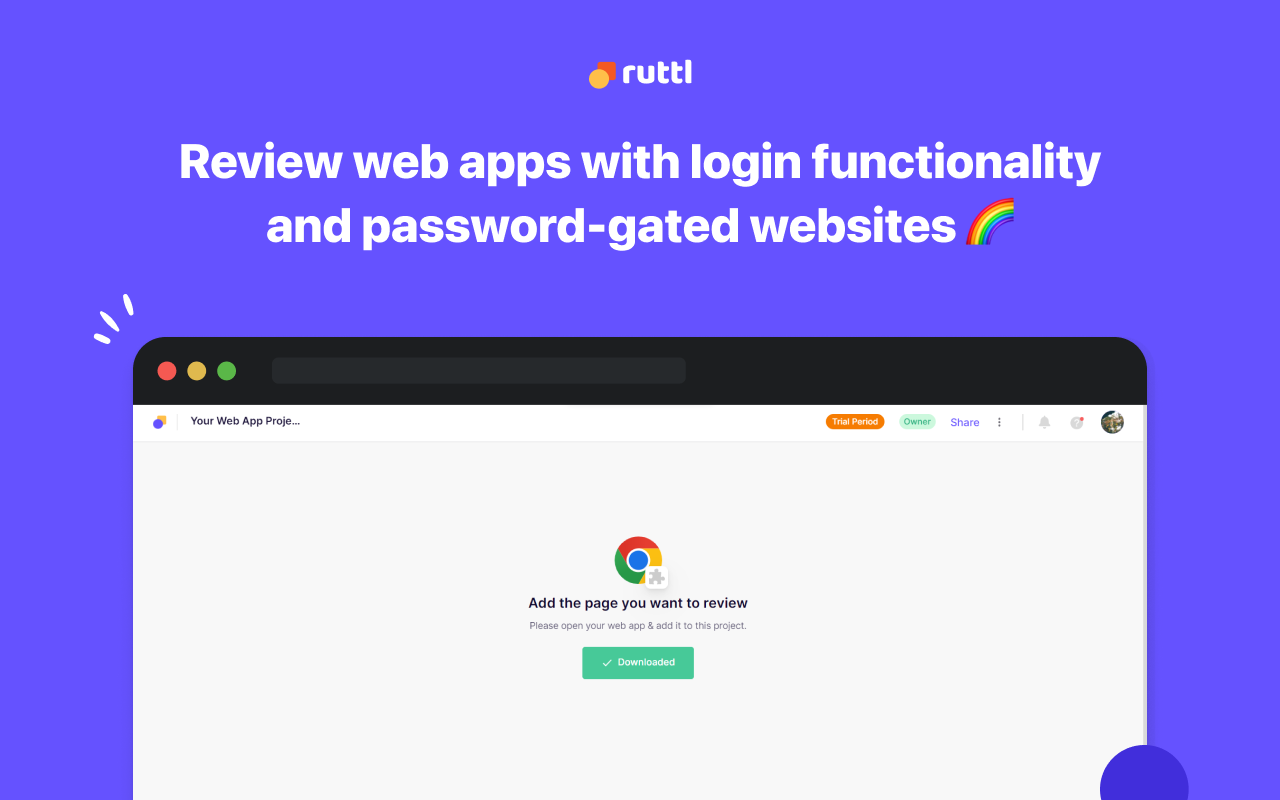
ruttl is the best Chrome extension that makes receiving feedback on your design easier. No more complex processes. Just direct, on-site edits and comments.
Let’s say you’re working on a website. You notice something needs a quick fix or an adjustment. Usually, this means going back into the code, making changes, and hoping for the best. ruttl changes this entire process.
With ruttl, you can directly edit and comment on live websites. It's as if you're working directly on the canvas of the web. You can tweak texts, adjust designs, and even modify images in real time. Feedback becomes straightforward. Team members or clients can leave comments directly on the website.
Imagine the time saved. You don’t need to do back-and-forth on emails. No more guessing what "move that bit slightly to the left" means. ruttl brings clarity and efficiency to website revisions.
If you wish to streamline your workflow as a developer or designer, ruttl offers a compelling solution. It bridges the gap between what you see and get.
How to use ruttl’s Chrome extension?
To use ruttl's Chrome extension, follow these simple steps:
- Install the Extension: First, go to the Chrome Web Store. Search for "ruttl". Click "Add to Chrome" next to the ruttl extension.
- Log In to Your ruttl Account: After installation, click the ruttl extension icon in your browser. Log in using your ruttl account credentials.
- Select Project Type: Click on the extension to start a new project. Choose "Web Application" as your project type during creation.
- Open Web Apps: In a new tab, open the web application you want to add to your project.
- Add to Project: Click on the ruttl extension icon again and add it to your project.
2. CSS viewer for Google Chrome

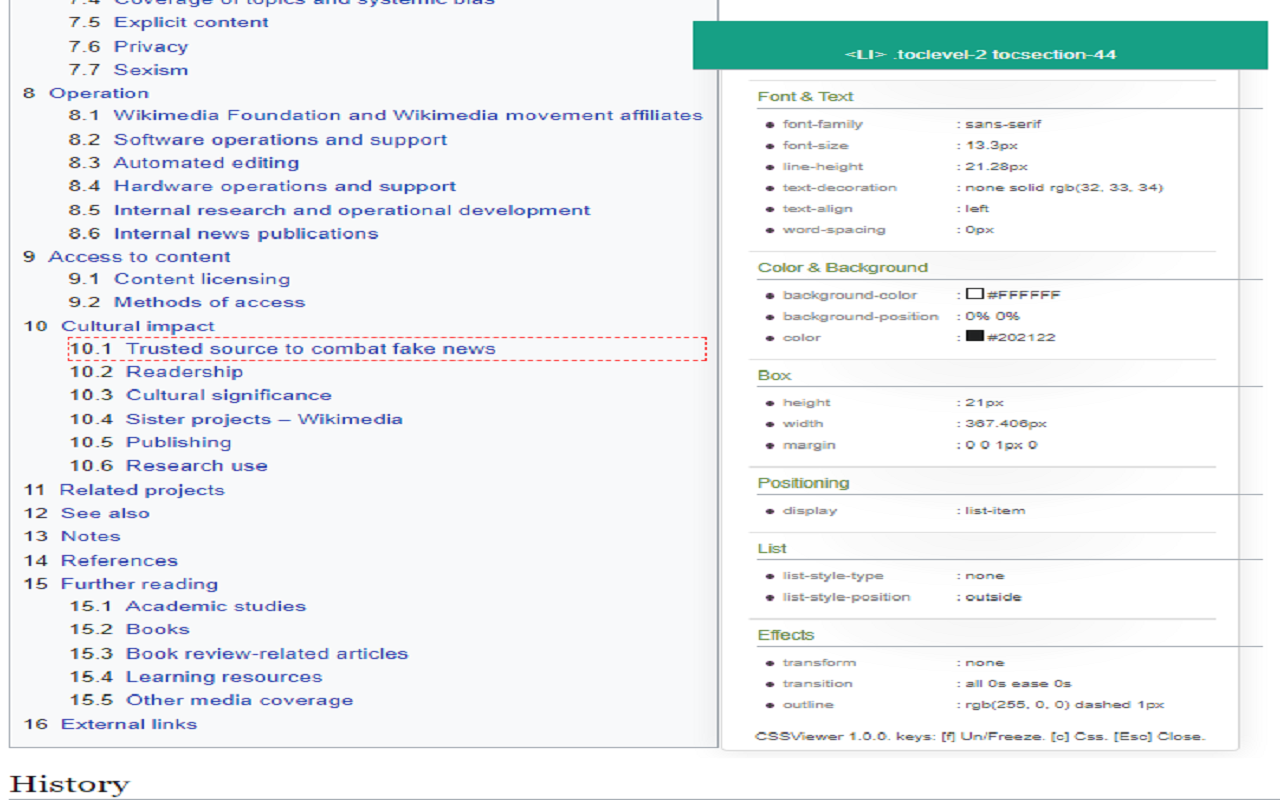
CSS Viewer is a must-have Chrome extension for web developers and web designers. It's free and incredibly easy to use. This tool simplifies viewing CSS properties for any element on a webpage.
Let’s say you see a button or an image with styling you admire. You wonder, "How did they do that?" CSS Viewer provides the answer in seconds.
This extension is a quick and easy way to understand the CSS behind any web page element. Whether you're learning CSS or need to troubleshoot your website's design, CSS Viewer can help you.
3. Wappalyzer

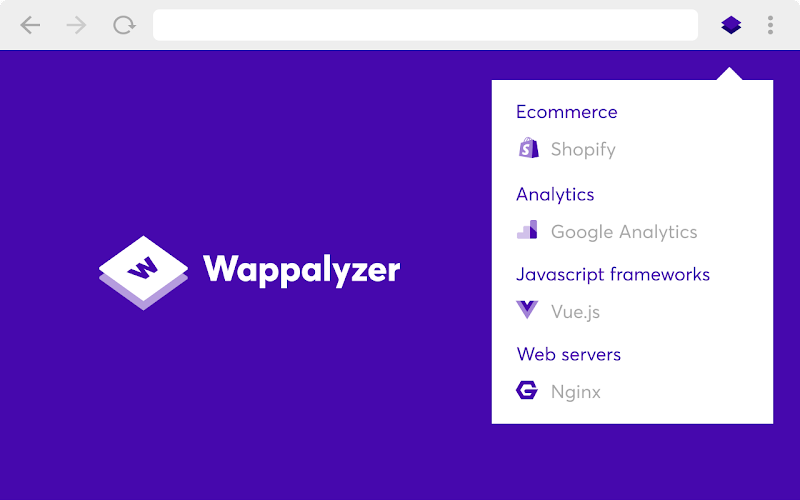
Wappalyzer is a powerful Chrome extension for anyone curious about the technologies behind websites. This tool acts as a technology profiler. It reveals what's under the hood of any website you visit.
- Curious about which CMS a website uses?
- Wondering about the frameworks, e-commerce platforms, or JavaScript libraries involved?
Wappalyzer identifies over a thousand technologies across numerous categories. This includes programming languages, analytics tools, marketing solutions, payment processors, CRMs, CDNs, etc.
4. IE Tab

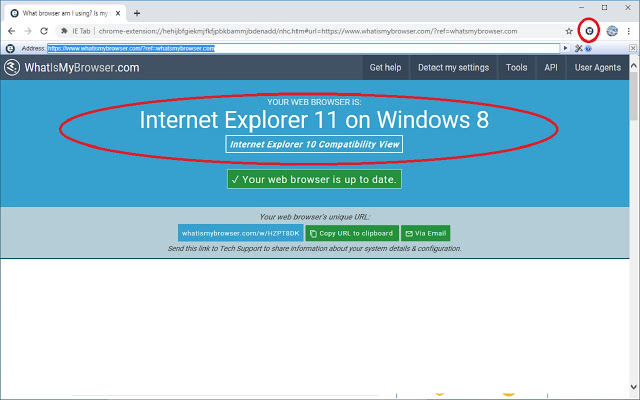
The IE Tab extension for Chrome allows users to view web pages using Internet Explorer within Chrome. This is ideal for sites requiring Java, Silverlight, ActiveX, or Sharepoint. It emulates Internet Explorer versions IE7 through IE11. Windows 11 fully supports this feature even after Internet Explorer's discontinued in February 2023.
Due to Chrome's lack of NPAPI support, IE Tab requires a separate executable, ietabhelper.exe. This change ensures the extension can securely communicate with the Internet Explorer rendering engine.
A few key features of the extension include URL auto-open in IE Tab, Group Policy support, secure IE rendering engine use, and the ability to seamlessly edit Sharepoint documents or use Java, Silverlight, and ActiveX in Chrome. The IE Tab Helper application is secure to help maintain user safety.
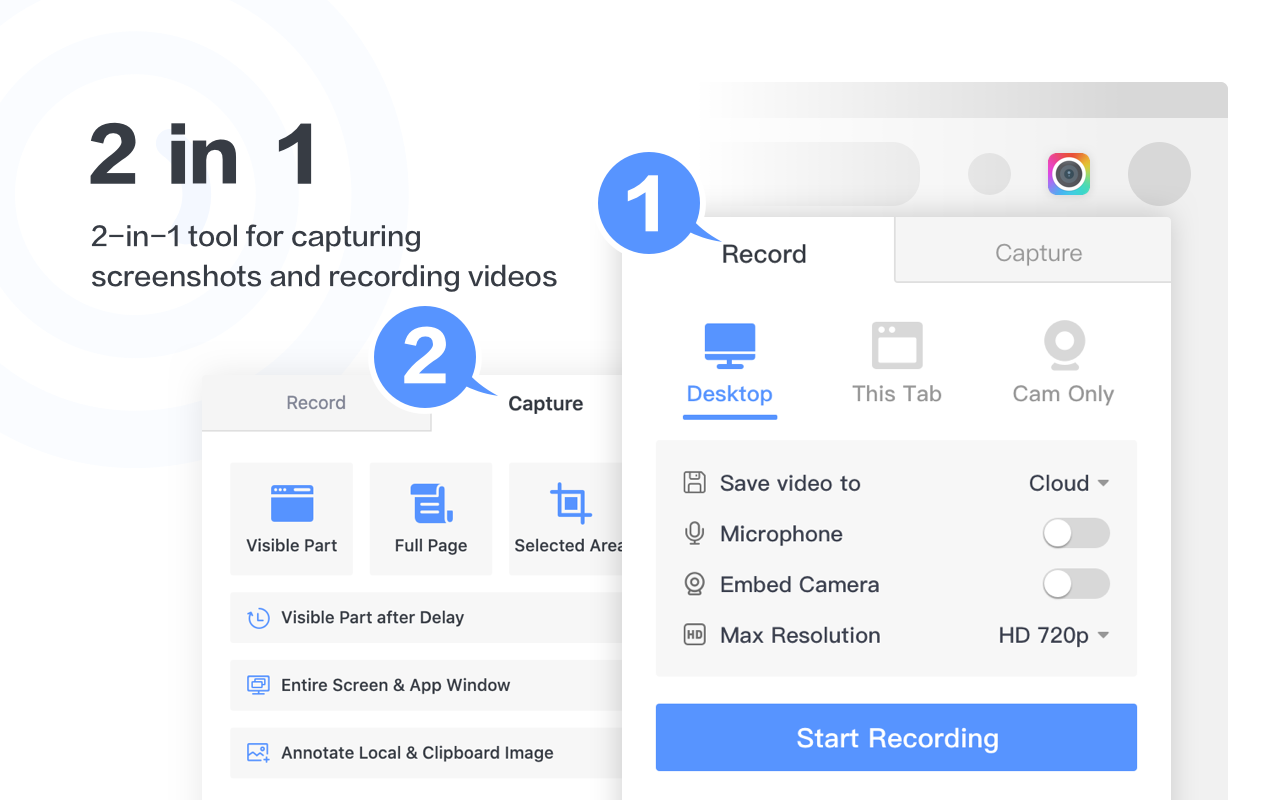
5. Awesome Screen Recorder & Screenshot

Awesome Screen Recorder & Screenshot helps you easily capture and record your screen. The tool has over 4 million users worldwide. It combines local and cloud recording, alongside screenshot capabilities, in one package.
It supports video recording with voice, face via webcam, and offers resolutions up to 4K. Post-recording, users can save locally, upload, share instantly, or edit with annotations.
For screenshots, it captures full or selected areas, with options for annotation, blurring, and highlighting. Easy to use, ad-free, and privacy-respecting, it provides quick customer support.
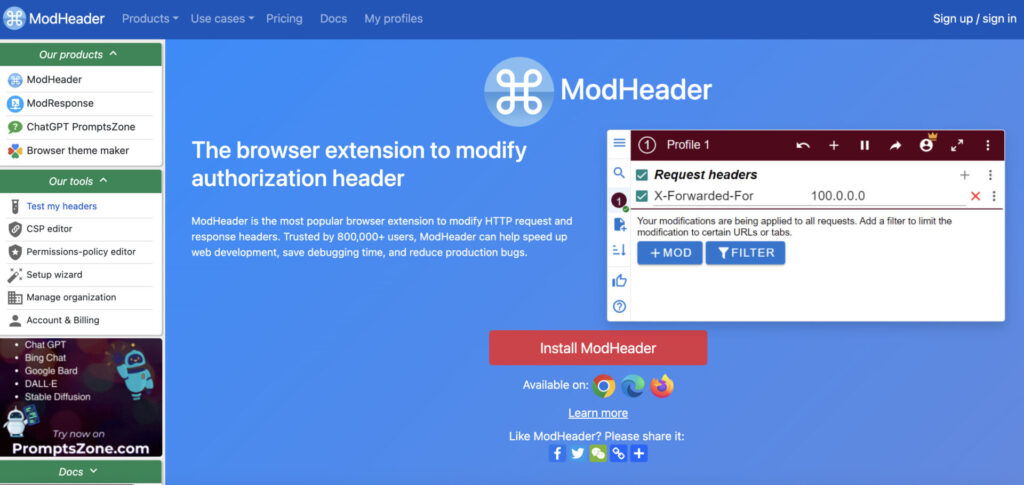
6. ModHeader

ModHeader is your go-to Chrome extension for modifying headers and monitoring page statistics. It lets you easily add, modify, or remove request and response headers. You can customize headers like X-Forwarded-For, Authorization, and more. It also allows you to edit cookies and redirect URLs.
The extension is fast, efficient, and lightweight. You can enable or disable header modification quickly.
ModHeader offers many features to speed up your development. You can leverage the 20+ unique features that the extension offers. It's free, with extra features available through a paid option. It is compatible with Chrome, Firefox, Edge, and Opera.
How to Use and Manage Chrome Extensions
Leveraging Google Chrome extensions can vastly improve a developer's efficiency. Here's a quick rundown on how to use and manage them:
- Install: Scout the Chrome Web Store for extensions aimed at developers and install them.
- Access: Find your extensions either in the toolbar or under the Extensions menu.
- Developer Tools: Use the right-click context menu on web pages to access Chrome's Developer Tools for enhanced debugging.
- Configure: Adjust the settings of each extension to fit your specific needs.
- Use: Engage tools such as JSON viewers, automatic form fillers, and tools for testing responsive designs.
- Testing: Emulate different user agents and screen sizes, which is crucial for thorough cross-browser testing.
- Version Control: Utilize extensions that integrate with Git for repository management. -__ Updates:__ Regularly update your extensions to access new features and maintain security.
- Security: Only install extensions from reliable sources and be mindful of the permissions they request.
- Remove: If you no longer need an extension, you can easily remove it via the Extensions menu.
These steps help you create a streamlined web development process from coding and testing to debugging.
Wrapping Up
In wrapping up, these six Chrome extensions stand out for web developers in 2024. Each offers unique features to enhance productivity and tackle common challenges.
From direct website feedback with ruttl to advanced technology profiling with Wappalyzer, there's a tool for every need. Make sure you use tools that would benefit you.
If you want to further enhance your knowledge, then web design blogs can help you out. Check out ruttl to enhance your knowledge in design and leverage the amazing tool to streamline the feedback process.
