Review versions on websites
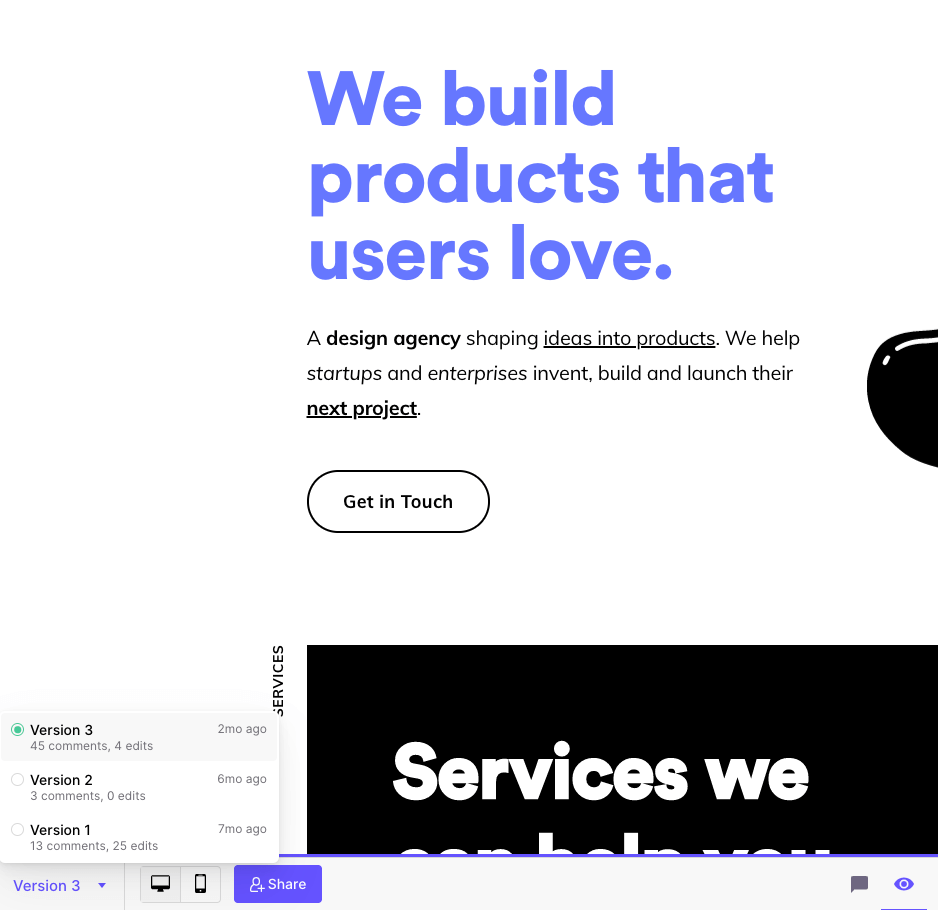
Revisit all the website or image versions you were working on with Ruttl. Explore all the changes you have made by switching between different website versions.
More than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products

Add multiple versions to the same webpage or image
Got a lot of rework happening at the same time? Fret not, add versions to your webpage or image to review them at your ease.
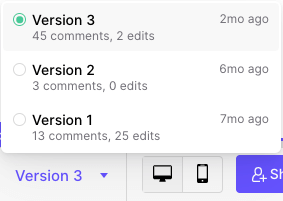
Manage comments separately on different versions
Never lose track of comments shared over multiple versions. Track them one at a time and effectively address them.

A/B testing
Optimize your web-project by doing user research testing using this easy visual feedback tool.
Delete elements, change colours & see which works best with your team and the client
Change your webpage or image versions as per client requirements, and share with them to receive contextual feedback.


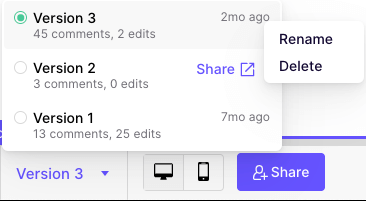
Add, rename or delete versions
Navigate changes done across all the versions of your web project. Modify, rename, share or delete them with ease.
40,000+ companies are using ruttl to save time and money on their projects
ruttl solves a lot of usecases

UI/UX Designer — Get your designs coded pixel perfectly
As a designer, it’s really important that your design and code match perfectly. ruttl allows you to edit the staging link so you can share the exact values with the developers to create pixel perfect designs.

Developers — Reduce coordination time by collecting exact CSS values
As a developer, you get exact values of the changes needed to be done on the webpage. These changes can be found under the Activity Tab. You can just copy and paste the same on your main source

Clients — Give timely feedback, review changes, and see your ideas come to life
Clients are included in every step of the project with ruttl. Through ruttl’s Preview mode, clients can make sure the designs align with their vision and switch to Comment mode to offer clear & contextual feedback for any changes they’d like.

Project managers — Manage multiple web design projects easily with a bird’s eye view of every single activity
With ruttl, project managers can clearly see the progress on a project. All comments and suggestions are in a single spot to guide changes, resolve pain points, and ensure that the project is moving forward at the right pace.

Content Writers — Visualize how the content looks on the website
As a content writer, you no longer have to use word documents in order to send website copy. Write the content directly on the live website and visualize how it looks with the design. Word limits are a problem no longer!

Agencies — Work efficiently on multiple project and never miss a deadline
Agencies can work on multiple web projects seamlessly and invite clients to review and provide feedback. This saves a lot of time and money by reducing the coordination hours between developers and designers.
To know about the competitive advanatges of ruttl, check out our alternatives page.