Edit website
Getting precise changes done on web-projects would no longer be daunting. Easily edit website elements like position of elements, font properties, text alignment, image replacement using Ruttl's edit mode.
More than 40,000 businesses, professionals and creators across the world trust ruttl with their digital products
Features
Make edits on live websites
Do all the changes in real time and see how they would look without switching back end and front end.
Edit website content
Edit the content on your website and see the changes in real time with your team on ruttl.
Replace images on live website
See how the images would appear on your final website. Change the images by using our Unsplash integration, or quickly upload an image from your computer.
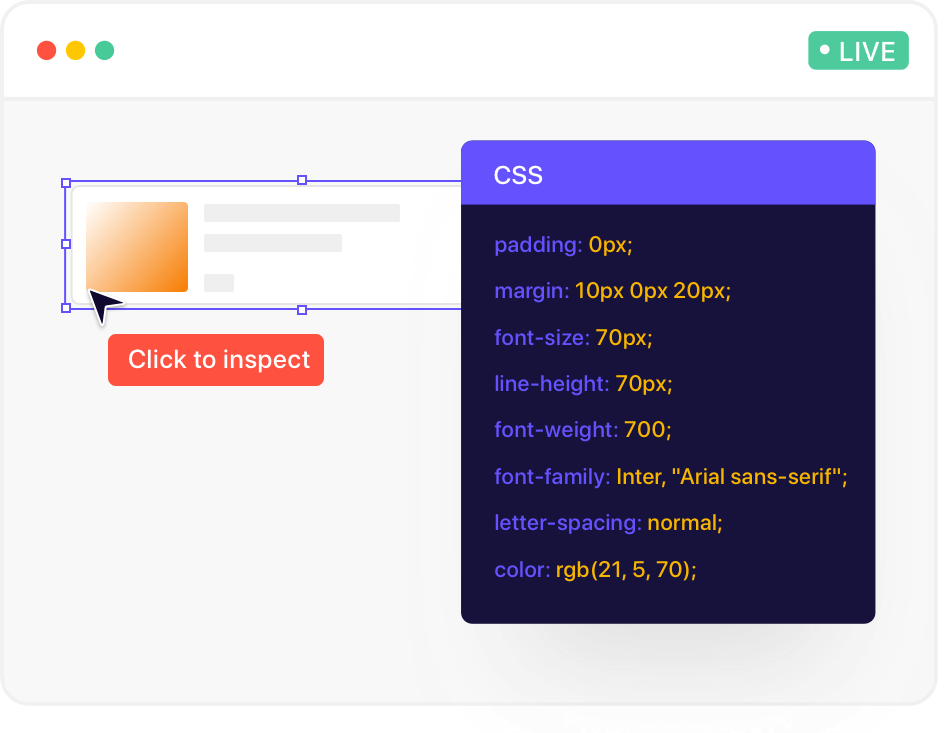
Inspect CSS
No need to switch between multiple softwares to edit website content. Quickly view clean CSS and fix issues with ruttl.

Review mobile web
Know how the mobile web version appears and make iterations by inspecting CSS whenever you like.
40,000+ companies are using ruttl to save time and money on their projects
ruttl solves a lot of usecases

UI/UX Designer — Get your designs coded pixel perfectly
As a designer, it's really important that your design and code match perfectly. ruttl allows you to edit the staging link so you can share the exact values with the developers to create pixel perfect designs.

Developers — Reduce coordination time by collecting exact CSS values
As a developer, you get exact values of the changes needed to be done on the webpage. These changes can be found under the Activity Tab. You can just copy and paste the same on your main source

Content Writers — Visualize how the content looks on the website
As a content writer, you no longer have to use word documents in order to send website copy. Write the content directly on the live website and visualize how it looks with the design. Word limits are no longer a problem!

Project managers — Manage multiple web design projects easily with a bird’s eye view of every single activity
With ruttl, project managers can clearly see the progress on a project. All comments and suggestions are in a single spot to guide changes, resolve pain points, and ensure that the project is moving forward at the right pace.

Agencies — Work efficiently on multiple project and never miss a deadline
Agencies can work on multiple web projects seamlessly and invite clients to review and provide feedback. This saves a lot of time and money by reducing the coordination hours between developers and designers.

Marketing teams — Reduce dependency on designers and developers; edit websites without coding knowledge
Try on different banners on your website or change the content as you need without depending on designers and developers.
To know about the competitive advanatges of ruttl, check out our alternatives page.
Frequently Asked Questions
- Project Creation: Initiate a website feedback project on ruttl.
- URL Insertion: Add your website's URL.
- Edit Activation: Switch to Edit mode for real-time changes.
- Content & Images: Effortlessly swap text and images.
- Layout & Design Enhancement: Enhance layout by rearranging sections and refining spacing, margins, and fonts.
- Developer Collaboration: Collaborate, comment, and share with your designer for accurate implementation.